It’s been a while since I’ve posted about Fiber, so here’s a brief update.
Sidebar tabs
I’ve read quite a bit about what people really want to see in a browser and I’ve repeatedly heard about the disappointment of my tab sidebar decision.
At first I dismissed it because I hadn’t really heard of it before, nonetheless know that it’s a beloved feature for many. I also wasn’t keen on the idea because all the tab form-factors were a horizontal strip and I wanted to (lazily) deal with one orientation.
The original plan was to allow an extension to handle the more crazy form-factors, but as I was blueprinting the APIs on paper I quickly found the tab-bar becoming a nightmarish monster which would have made custom tab extensions painful. Ultimately as a shortcut until a nice API can be made (and many more critical APIs can be rolled out) I’ll be adding sidebar tabs as a native feature. I may look at some sort of button form-factor as well, such as the ones commonly seen in mobile browsers.
(We announced flippin’ Plasma Mobile, no KDE developer doesn’t have phone on the brain!)
With this development though, I’m going to put tab extensions onto the backburner. I’m not completely satisfied with hardcoding something potentially invasive, but in these early stages battles much be picked, and there are other features the tab-bar can gain from that decision.
Performance and Rendering Engines
Before I get into some performance stuff I have on tap, there’s an elephant I’d like to address.
I’ve heard a lot of complaints that WebEngine/Blink/Webkit are “bloated” and resource intensive, and that this selection would inevitably make Fiber a resource-hog browser “like Chrome”. I’ve also heard that Fedora isn’t shipping WebEngine, leaving users out in the cold.
On Fedora not shipping WebEngine… I can’t say much for that. Programs will start using it, and it’s going to be an increasing problem for them the longer they hold out. I won’t switch to Gecko, nor will I be providing some sort of “-engine” build switch for Fedora or other holdouts; it’s not a practical validation for the time or complexity required to support that, and it would certainly introduce more issues into the browser itself than it would solve for any issues Fedora finds in the engine.
On resource usage it needs to be pointed out that Webkit/Engine/Blink itself is not particularly heavy, and some browsers (like Epiphany) use it and got top marks in simple resource usage tests. Even if the results weren’t 100% accurate, the data was still compelling. Ultimately the rendering engine is only one factor of resource usage, and other factors will be at play.
That being said I’m not concerned about bean-counting megabytes, as I’m not out to make a lightweight browser. I’ll try to be efficient of course, but Fiber has some much steeper hills it must climb to maintain speed and resource usage for one reason; extensions. Extensions are inherently less efficient than native code, and many times when complaints Firefox or Chrome performance arise it can be traced back to misbehaving add-ons. With Chrome the browser separates extensions, plugins, and rendering engines into processes which is heavy – but stable. If Fiber did the same it would quickly become much heavier than Chrome as by design it will have multitudes more extensions.
Put simply if people start complaining when they have 3 or 4 inefficient extensions gumming up the works, imagine the moment of panic when you consider a browser that will ship with over a dozen default extensions for basic browsing!
Which brings me to the juicy performance stuff;
Simple by default; Fiber ‘Performance Tuning’
You often see guides suggesting how to “tweak” Firefox or Chrome to be faster. Often they’ll recommend isolating bad extensions and altering the basic behaviours of how the browser operates. Often though the defaults have been carefully considered… It’s not like Firefox is shipping the “second best” configuration they can think of.
With that in mind computers are extremely diverse and for all intents and purposes no two computers are alike; OS, RAM, CPU, connection, physical location, and even drivers affect how well a computer can perform. For Fiber and it’s extension-happy orientation performance can quickly become a nightmarish prospect; how can we guarantee that a browser with dozens of potentially unoptimised ECMA-driven plugins will perform well? And, if the user must intervene and “tweak” the system, how can we make this process simple and efficient?
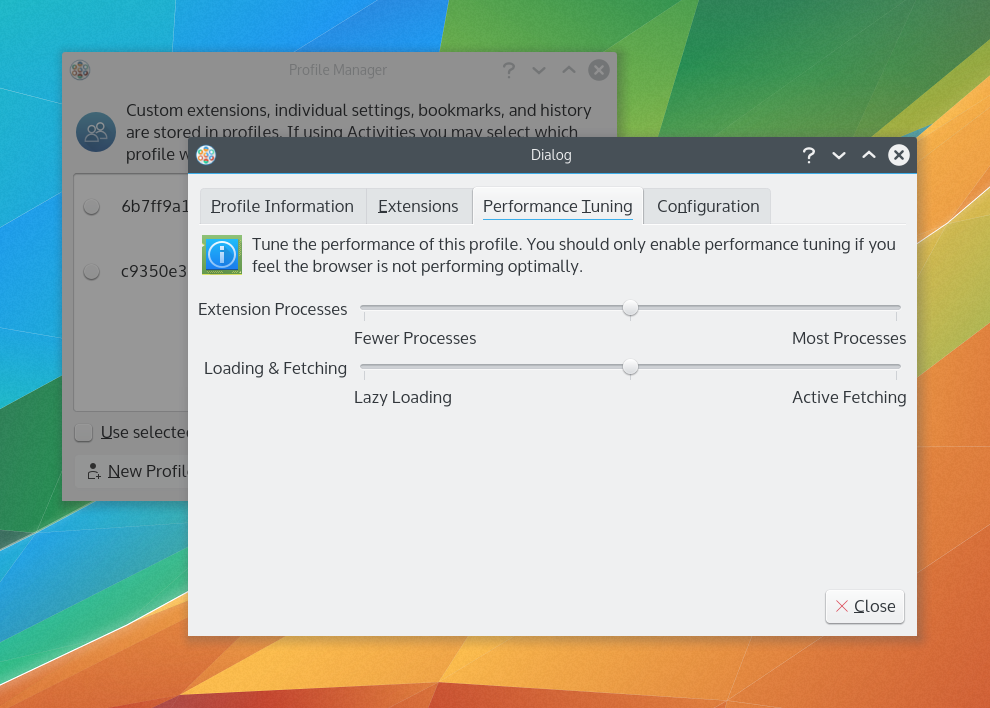
The solution being implemented is to boil tweaking down to simple but powerful sliders the user can adjust: “Extension Processes” and “Loading & Fetching”.
 These sliders are the first two added for performance tuning, and more may be added if they make sense. These sliders aren’t completely voodoo though, and simply act as a front-end to the more fine-grain options hidden in the Configuration utility, and will adjust those values in a way that is safe and sane. “Simple by default, Powerful when needed”.
These sliders are the first two added for performance tuning, and more may be added if they make sense. These sliders aren’t completely voodoo though, and simply act as a front-end to the more fine-grain options hidden in the Configuration utility, and will adjust those values in a way that is safe and sane. “Simple by default, Powerful when needed”.
Extension Processes
Though not anywhere near fleshed out, this had to be added early to ensure the concept would be propagated throughout the extension architecture. Extensions in Fiber will have a “separateProcess” variable in the manifest file which can hint how the browser should manipulate its process system. Depending on how the user has set the “Extension Processes” tuner, the two values together will affect how extensions will be processed in Fiber.
When set to “Fewer Processes” only extensions which specifically request process separation will be split from the main process. When set to “Most Processes” all extensions will be placed into separate processes regardless of setting. The middle-road option will favour process separation, but not force it.
The idea behind this is to let simple extensions like bookmarks managers be in the main browser, while more complex extensions like download utilities can safely ensure they won’t poison the main process.The only catch-22 may be processes which embed more dynamic widgets onto the UI; I’ll be trying to make stock widgets accommodating, but if embedding widgets onto the interface it may force an extension doing so onto the main thread. I don’t know fully yet whether this will be the case.
Loading & Fetching
Loading and Fetching will affect how eager the browser is to load unopened tabs, and how willing it will be to forget inactive tabs. “Fewest Resources” will lazy-load everything, while being more eager to dump data. “Eager Loading” will actively load unopened tabs, and keep everything in memory.
Work Status
I took a break to nail down some VDG work, so progress had briefly slowed during that time to pencil-and-paper work. This was prompted by me merging some Fiber-related icons into Breeze, and then going on a binge where I frothed at the mouth and made 47 application icons. DON’T JUDGE ME. Now that I’m just waiting to make some adjustments to some straggling icons, Fiber development is back on full-tilt – at least the full-tilt that a full-time employee can give in his off-hours.
Much like Firefox, Fiber uses Sqlite for profile storage. Earlier today marked a milestone where Fiber is now creating empty profiles with config tables, loading them with data, and providing nice clean functions to reliably read that data. Profiles themselves have solidified quite a bit, and now the relationship between all the moving parts is much more clear.
Work is now going into making profiles able to validate and repair themselves, adding “isValid” checks before attempts are made to use a profile, and getting proper but meaningful alerts in for serious issues.
The profile manager has shaped up nicely, and expanded a little bit beyond my original scope. There’s still a ways to go before the profile manager is 100% complete, but even to a relatively green Qt developer the quality of the toolkit has made things easy.
The Fiber icon has also been tweaked, and now has multilple resolutions which are pixel-perfect.