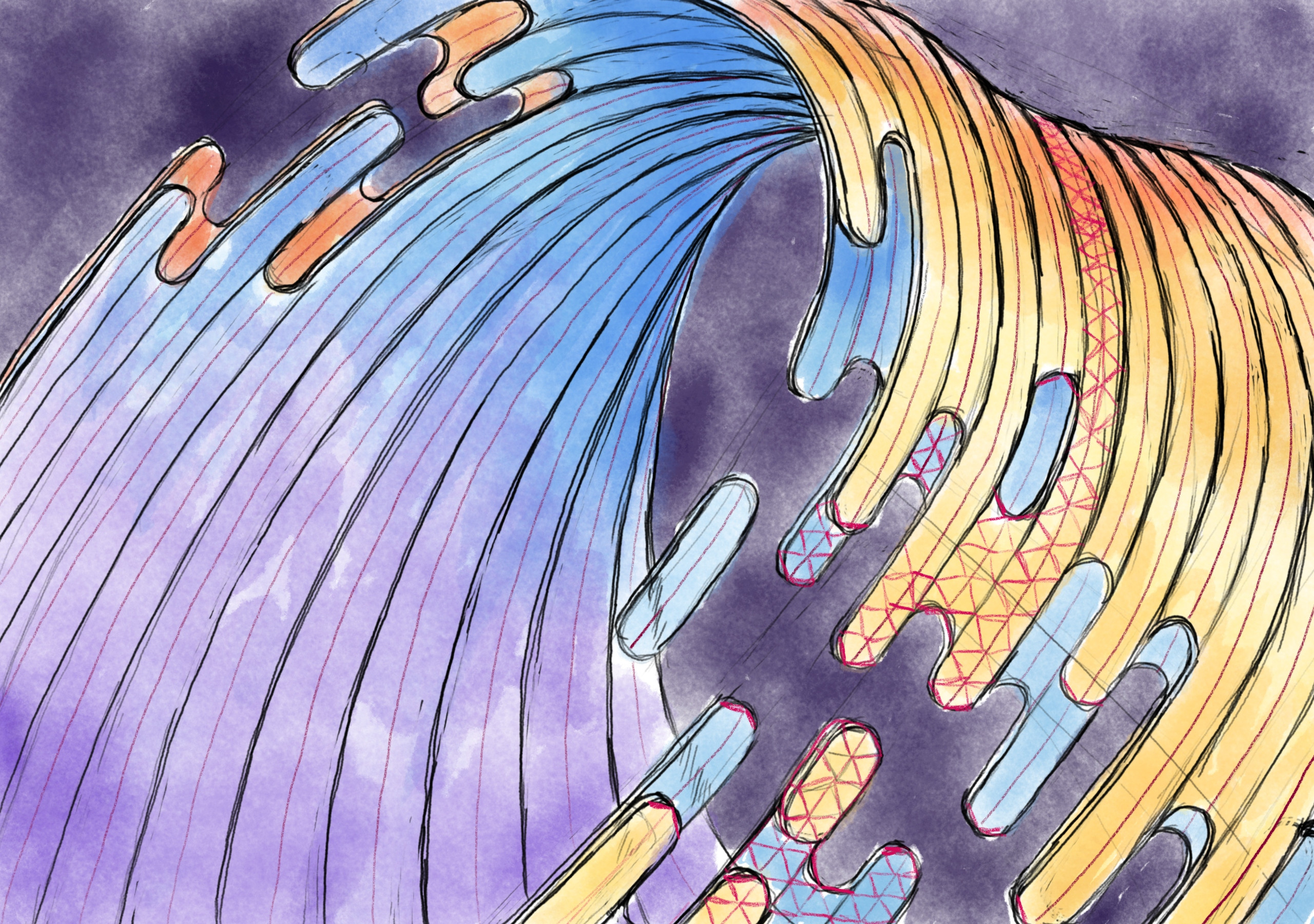
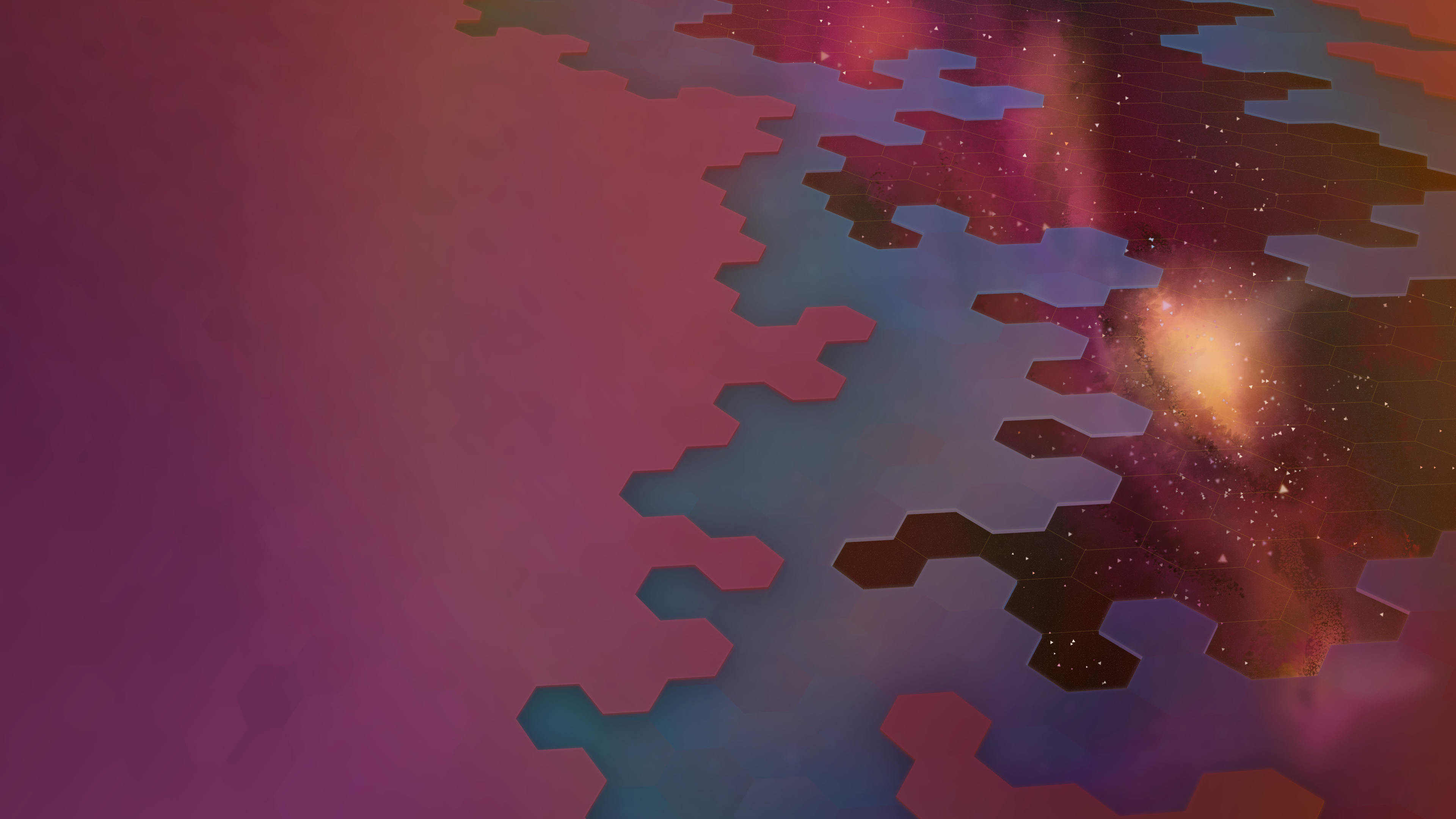
After two tremendously fun livestreams the Plasma 5.24 wallpaper is all wrapped up. With this particular image we had a lot of fun using new techniques to create this wallpaper, and the entire process was a fun adventure. To download the wallpaper it’s available on OpenDesktop and GetHowNewStuff if you’re a Plasma user.

The wallpaper was first sketched in the Krita painting application. Up until this point wallpapers I authored used a fairly inflexible technique of creating a polygon grid and manipulating it, but this new shape would require new techniques.

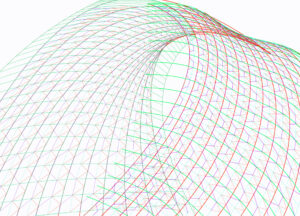
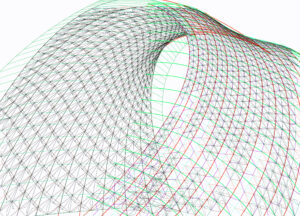
In Inkscape a wireframe was drawn using the line tool. This was done by drawing curved lines roughly matched over the sketch, applying successive wireframes one over another until we could rely on the snapping tools in Inkscape to place polygons.

This ultimately resulted in 2,221 hand-drawn polygons, layered in a way similar to reptile scales so gaps would not show through once fills were applied. People often question if these are done in Blender, but Inkscape is actually the software of the day with this being done entirely in 2D.

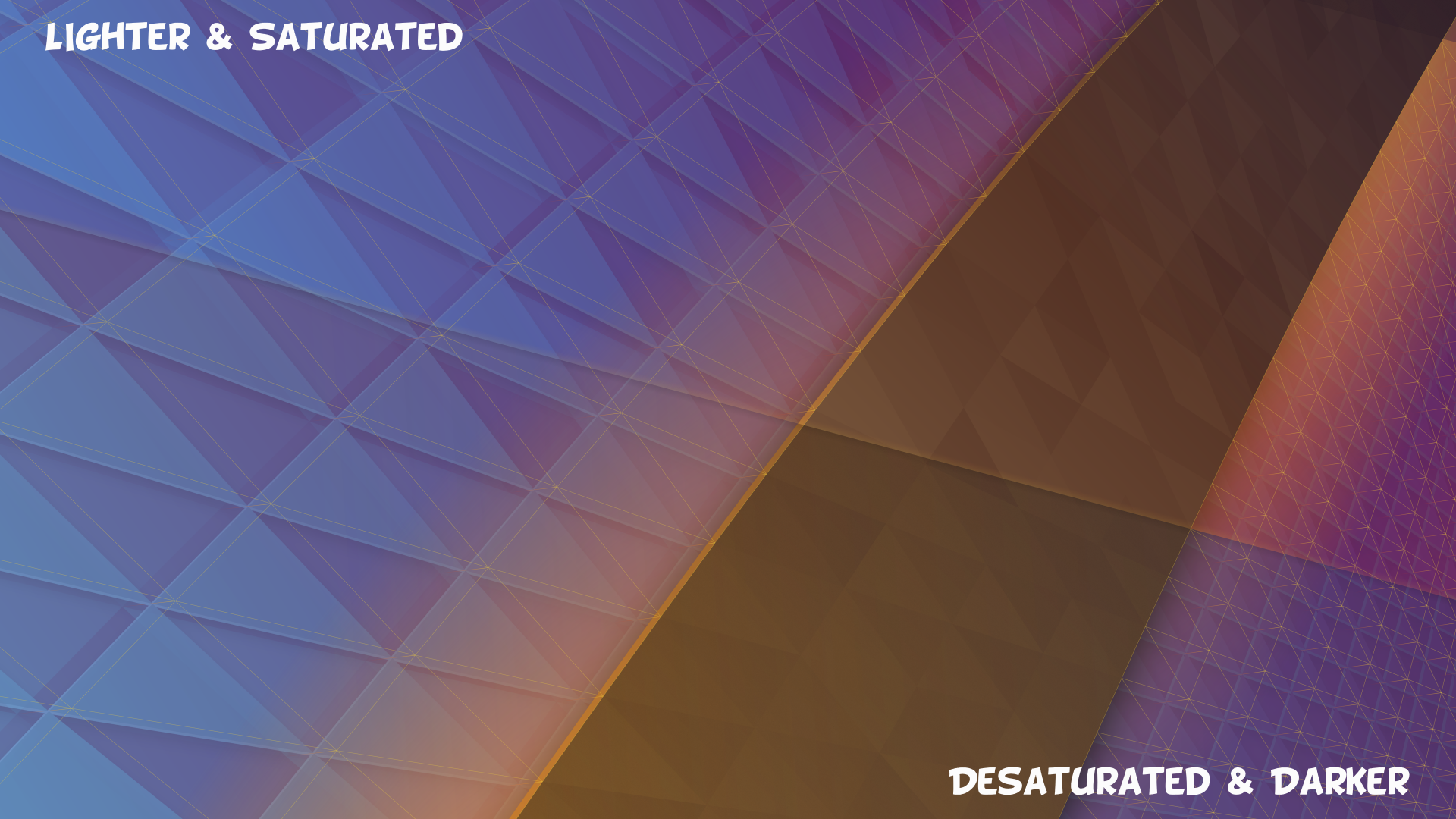
Fills were applied as linear gradients to the grouped polygons. At this point edges were also drawn in and I was getting ready to use the “Jitter Gradients” plugin I developed some years ago for the purpose of differentiating the individual polygons, but alas it wasn’t compatible with modern Inkscape! AAAAGH!

While I was busy having a panic attack live on-air Niccolò Veggero swept in and graciously updated the script to be compatible while I worked in other areas. What a lifesaver! With the Jitter Gradients plugin fixed up work began hopping between Krita and Inkscape, colours starting roughly landing, and we quickly approached the end of the wallpaper work.

Layers layers layers ahoy! This was the state of the wallpaper at the end of the second livestream. While almost everything was in place, in practise it’s never a bad idea to walk away for a few hours to come back later with clear eyes.

After coming back to the image several adjustments were made. A lot of the work I had done in Krita during the livestream was replaced, mostly because I realized I didn’t do the work in 8K, which we offer now. There was also a few steps in GIMP such as noise and some minor light-curve editing.
And so ended the work on the Plasma 5.24 wallpaper! After taking it up with the chat on the livestream it was quickly decided to be named “Wavy McWallpaperface”. The last steps are pretty standard; we run it through our cropping and sizing script which produces the highest quality versions for a variety of resolutions. If you noticed that the base image is slightly taller than “standard” it’s because it was, to accommodate cropping so it’s not just removing content for taller aspect ratios. The cropping script was also adjusted slightly for this wallpaper so it wouldn’t crop the top, which is the more interesting bit.
If you’re a crazy person and you wish to watch the wallpaper being created you can watch the process as it was streamed on Youtube:
Part 1: Wireframe & Polygon Creation
Part 2: Everything Else
To download the wallpaper once again it’s available on OpenDesktop at various resolutions, including the mobile version!