Since Martin posted his Wayland progress I’ve noticed an uptick in questions about CSD, so I figure now is a good time to upload this post I’ve had sitting around, as for the past month I’ve been closely examining the concept of “Dynamic Window Decorations”, or “DWDs” and how to better implement them.
When Last We Saw Our Heroes
For those who need a primer or reminder, DWD is the sister of “Client Side Decorations”, or “CSD”s. Both CSD and DWD are methods for placing widgets in the frame area of windows to save vertical space, look cleaner, and either make applications feel unique or more integrated.

Indeed, DWDs would be themeable like traditional decorations, fully supporting transparency effects.
CSD charges the application with drawing the whole window including the frame, instructing the window manager to discard the provided frame. This is the method used on Windows, OSX, and GTK. DWD is aiming for the opposite approach; the window manager continues to draw the window frame, but the application can request certain widgets to replace the window title. Martin Gräßlin plans to keep as much as possible on the server-side as there are many important advantages including customisation, stability, trust, and integration.
DWD “1.0” Was Getting Complicated
One thing CSD will always have over DWD is customisation; when an application has free reign over the whole window it can literally do anything; it can make windows round if it wants to, it can invent crazy widgets and put em’ in the title area, and more. DWD isn’t suited to this, and while designing the first iteration of the protocol I tried to bang a square peg into the round hole by providing those many possibilities.
In my infinite wisdom I re-invented X, with a sprawling protocol that covered dozens of edge-cases which would likely never be used. Even with that, people still complained about the fact that many customisations would still impossible. People also didn’t like the KDE crew being the stewards of this protocol, as different environments want to do different things.
DWD, as originally envisioned, had to change – it was just too complicated and inflexible. Listening to the feedback it was clear the protocol had to be simple, flexible, and tractable. A large requirement was also making it able to grow outside of KDE with or without our ‘approval’.
DWDs New Approach
DWD, as I have drafted it, has been boiled down to a discovery service whose sole purpose is getting apps and window managers to figure out compatible protocols, and specify some standard UI controls which will use those protocols.
Here’s the quick overview on the current core “DWD Protocol”, again, as of my current draft (which could totally be rejected):
- DWD will be organised into “extensions”. Extensions are just blueprints listing required D-Bus specifications, widgets/controls, and options.
- Applications and the Window Manager handshake for compatible extensions.
- Applications tell the Window Manager what controls from those extensions it should display, and how it wants them laid out.
- Applications hide their native controls.
- DWD is done and gets out of the way at this point. Control is handed to specifications like MPRIS2, and Window Managers (or Plasma) control the app through those protocols using the requested controls.
That’s it, DWD “2.0” in a nutshell.
KDE will need to create some reference extensions (plus some D-Bus specs) and hopefully everyone will be happy enough to standardise on the basics. From there any environment can create specialised extensions for DWD, we can work with extensions we like, and maybe standardise on the really useful ones (much like libinput has been folded into many environments). If someone makes an awesome extension that handles admin access requests, we could use it. If we make an extension that handles progress charts, someone else could adopt it. I’d like us to develop two reference extensions: a basic toolbar extension, and an MPRIS2 extension.
Advantages over “1.0”
Security is the biggest upside to offloading work on other protocols. DWD doesn’t care how the standards are implemented, so they can be as secure (or insecure) as they choose to be. Security issues or weaknesses in the protocol itself will be mitigated, as the protocol is much smaller. Patches for applications or changes to functional protocols can be made without breaking DWD.
Integration is also another bonus. Parts of the desktop can integrate the protocols extensions use, without DWD needing to explicitly support it. The best example is MPRIS2, which already exists and has amazing support everywhere. The idea behind DWD is that we create more MPRIS-type extensions as we need them.
Finally, core DWD is out of the hotpath for data passing. Window Managers don’t need to be “like X” and conform to complex drawing and customisation tasks. Hopefully as a de-stresser to Martin, this method of offering DWD will be much more easily implemented in a plugin architecture which can be gradually expanded upon. We won’t need to have the full protocol out-of gate, and environments can start with the bare basics and evolve as useful extensions are finalised. I don’t know how he might want to do it, but DWD extension plugins could be potentially be maintained entirely outside of Kwin (or other Window managers) if we play our cards right.
The Downsides
Nothing is perfect, so of course there are downsides;
Customisation.
The big elephant in the room. Going over more standard protocols (and not bloating the new specification) means applications will have no say over how content is styled in the window. I considered this for a while and ultimately decided that it’s O.K.

We could still offer a few more standardised ways of doing common things we do today, such as passing a colour palette to sync with the window, but outside of the handshake I’ll push for an extension-over-integration policy.
The application doesn’t need to know how things are done, only that they’re getting done. The WM knows more about the environment it’s in than the application; functionality is what matters. The volume button on a computer might be shown as a slider, but on a touch-device it may be a larger button with a popout slider. Maybe a phone will simply use the hardware controls. It’s up to whatever is managing the control.
For people already seething with rage ready to point at me and say “Linux is about choice! Applications should choose what their UIs look like!” I will point out; applications can chose not to use DWD. They can choose to implement a CSD-based application. But lets be real here: when we find a need for speciality widgets, if they are really something useful, their host toolkits/environments can always add the extension.
Generally though, if an application is doing something really unique it’s probably doing it’s own thing anyway – like Chrome/Chromium – or breaking the local HIGs. If you absolutely need to save that 18px while also showing a one-of-a-kind rainbow-powered rocket-widget which must be in the frame… CSD is the price of needing to be that special.
Fragmentation.
With anyone able to create extensions, there’s a change we might have a situation where two environments create two similar offerings. For this, I believe it’s a chance for everyone to experiment, and then work together to standardise. The one thing this means is that applications created for another environment might take longer to get CSD-like functionality, though they should present their interfaces in their traditional application UI.
I think this is still better than CSD, as often a broken CSD is unusable vs a DWD which will simply not conserve space.
DWD
So, in the end, this is the direction DWD has gone. Keep it simple, let anyone decide how it should be used, and piggyback off of proven protocols.
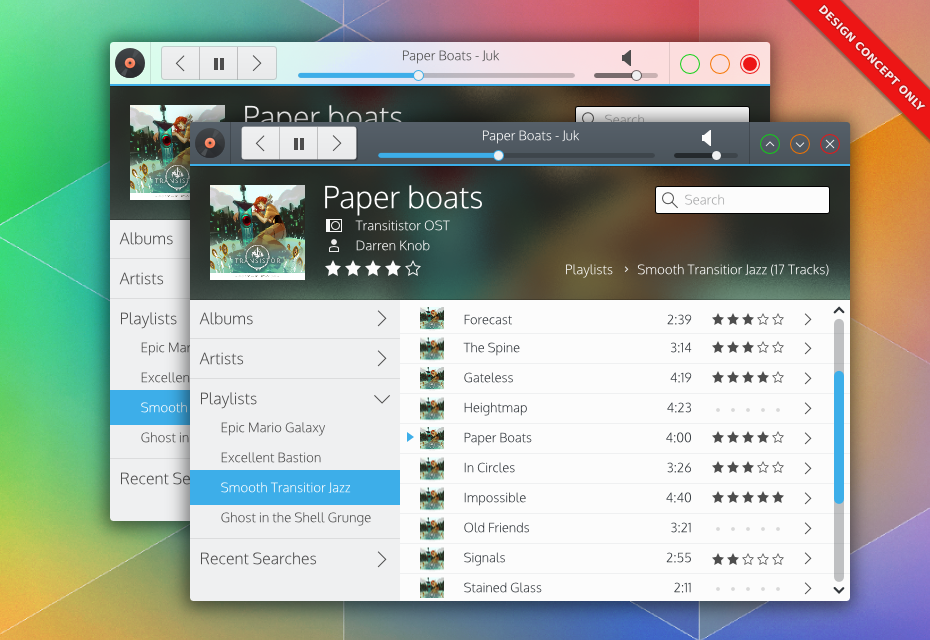
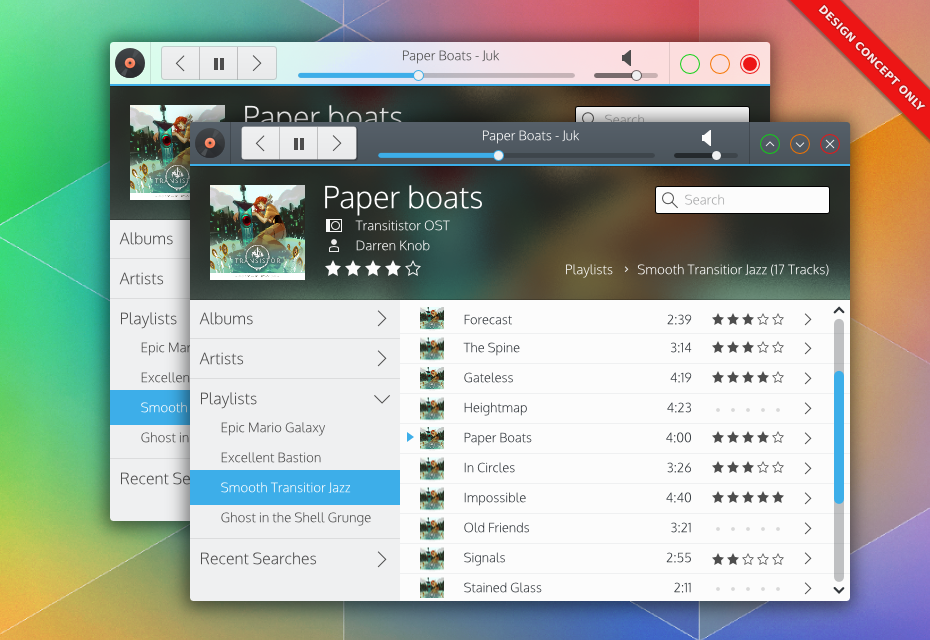
MPRIS2 shows what a purpose-driven protocol can do, and already has lots of examples of “remote control” interfaces. Outside of MPRIS2 we would create missing D-Bus specifications which would hopefully make the wider applications library accessible in a similar manner. Specifications for things like progress management, search, sharing, and many others could be created which will benefit applications, and allow deeper desktop integration for everybody.
For those who saw the previous designs in my original DWD blog post, not much has actually changed visually. Everything I posted is still possible, but now we have a much more practical way to do it which I am much more confident we could reliably implement and share.