Just over 2 weeks ago I stepped off a plane, putting my heels onto Canadian soil after spending a week participating in the Plasma 2015 Sprint. The entire experience was exhausting in the best of ways, and after landing home my throughput was thoroughly trounced for some time as I settled back into normalcy. But lets rewind to the beginning;
The day of my arrival in Barcelona it would be a far cry to say I was nervous – in the moments before pressing the buzzer I was in a downright terror! These people will realise I’m an idiot! Ship me back to Canada on the next canoe! Needless to say only minutes in to the sprint not only were my worst fears completely unfounded – but I met a group as welcoming as they were brilliant.
Finally, I think I have the perspective to share my experience. I won’t try to recap the entire event, I will mainly focus on VDG work.
But first! The People of KDE
I met about a dozen dedicated and hard-working developers in the Blue Systems office during the sprint, and it needs to be said just how great these people are – each and every one passionate about their respective fields and projects. I’d really just like to give a shout-out to everyone I met in the Sprint. They’re the kind of people who make you smarter by proximity, and they welcome you to do it. For anyone invited to a Sprint I highly recommend jumping on the chance; you will be enriched for doing it.
Drawing Konquis
After arriving mid-day Jens Reuterberg headed the idea to begin creating and stockpiling promotional graphics. Essentially we wanted vector artwork which could be used easily for things like release announcements, large print materials, web pages, etc. Jens dove head-first into logotypes, and I splintered off into doing up a pair of vector Katie and Konqui graphics during my half-day; Konqui being a direct trace, and Katie being new. You can view the original graphics by the talented Tyson Tan here.
Download Katie – Download Konqui
VDG <3 Developers
There was a great deal discussed during a pair of review and planning sessions in the first two official Sprint days. One of the biggest things (for Jens and I) was helping the VDG and developers interoperate better; for those who don’t know, the VDG communicates very differently than mainline developers.
Devs tend to focus on bug reports, mailing lists, reviewboards, and IRC. Members of the VDG tend to use Forums, Hangouts, and to a limited extent IRC. Immediately there’s very little overlap, which means at this point developers have to go to the forums to wield the VDG.
The problem lies in how forums operate; where the VDG design processes benefits from the relative chaos, it’s not good for developers looking for the ‘final word’ of the design discussion. It’s further impacted by forum conversations which don’t have definitive conclusions, or discussions which can get muddled down. When developers go to the forums they need a solid final product to build around – but on multiple occasions they end with a half dozen different designs and no clear answer on what they should do.
It was a short discussion during the Sprint, but Jens and I both immediately agreed that this is an area where the VDG must step up and refine our process.
The current idea will be sticking with the forums threads as the main creative area, but changing the way they spin down. Once we feel a design discussion has gestated, the VDG aims to have a member pull the ‘final’ design from the conversation, at which point they’ll put together a coherent deliverable developers can understand and act on, on a channel they are comfortable with.
There are still details we are ferreting out before we more formally put this into motion, but the essential aim is to move the VDG into a position where we can reliably ship usable deliverable design, on a channel developers can comfortably handle.
Breeze Applications
This only came up briefly during the Sprint as well, but is something which has been brewing for a while now – so it might be worth mentioning ‘for realsies’, essentially since I don’t think anyone pointed out that this is a ‘thing’;
KDE and Plasma have a bit of a history with names, and for many core applications we’ve been wanting a more consistent scheme for it all. At the same time, with every major tookit release (i.e. Qt4 -> Qt5) many applications need to be ported or re-written. Finally, on these major releases, visual/workflow trends have usually shifted meaning the experience of applications will also shift.
So, all this stuff going on, we figure it’s time to put a bow on it and turn this cavalcade of factors into one cohesive event, so we’ve come up with the concept of Breeze Applications.
The idea is that, coinciding with frameworks, trend, and design changes we will name a subset of the bundled applications after the current design. So for Plasma 5 we will have ‘Breeze’, for some future plasma version many moons from now we may have ‘Gust’ or ‘Wind’ applications.
What does this mean? The biggest thing is that we intend to use these ‘Breeze’ applications as standards bearers, which we hope to see other applications follow. It’s much the same way Google treats ‘Holo’ and ‘Material’, along with their base applications: This is the design, these are the examples. Ideally we intend to focus on only a few applications, which developers will be able to dissect and say ‘oh, this is the plan’. In addition, as new technologies and techniques land, we hope Breeze applications will be the frontrunners in adopting cutting-edge KDE/Plasma technologies.
Does this mean every Plasma or KF5 app will be named “Breeze X”? No. We only plan on Breeze-ifying the more simple core applications which can be easily maintained, kept up to date, and streamlined enough that the code could easily be used for reference material.
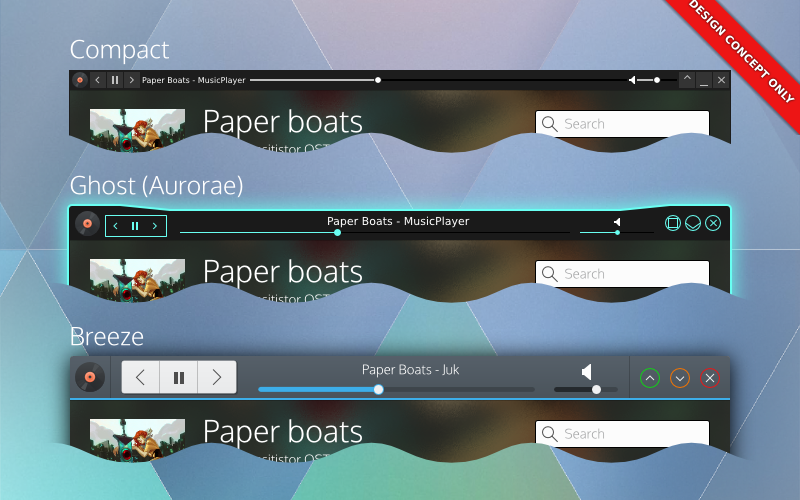
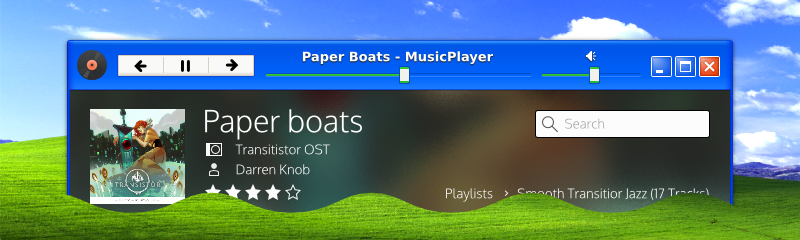
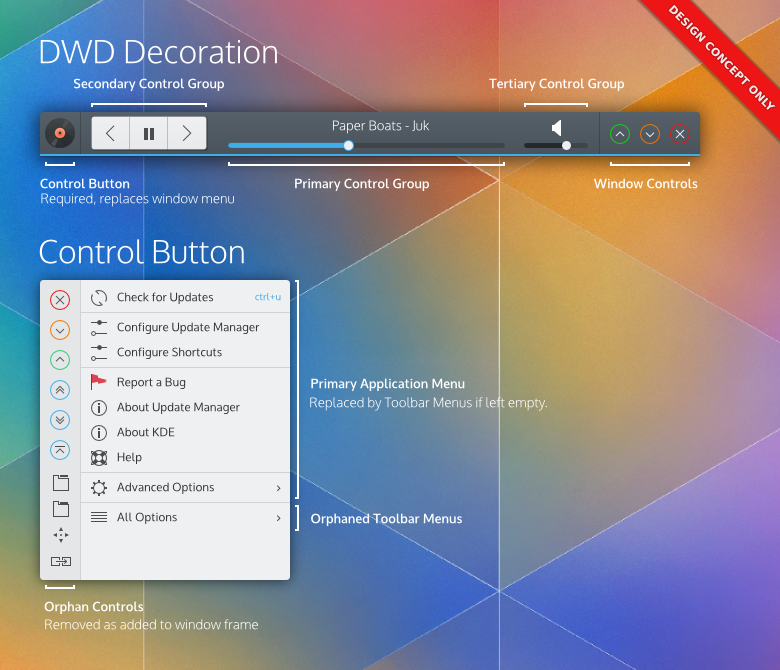
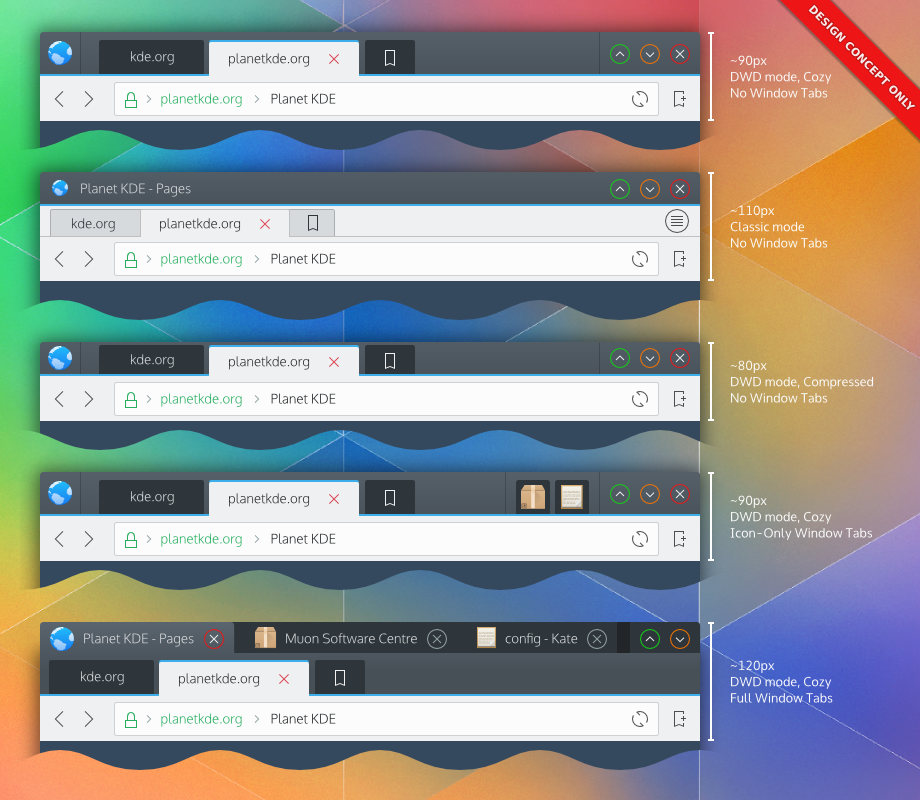
Dynamic Window Decorations
Before I even get started on this, I must give props to David Edmonston. The man is a trooper, and I feel almost as if I tortured the poor gentleman throughout the sprint.
During the sprint I presented some of my DWD plans; technical details were discussed, implementation questions were raised, and concerns were were round-tabled. The discussion was extremely positive and productive, and real issues were ferreted out.
One of the larger questions was ‘what IPC protocol should be used?’; I personally was educated about the Wayland protocol, and that it could be used even on ‘non-wayland’ systems – since it is just a protocol and not an installed library. Ultimately, the developers present agreed that D-Bus was the way to go, the general consensus being that the protocol is known and familiar, mature, battle-tested, and isn’t going to shift or break.
I also gave my personal thoughts on how applications might access/implement DWDs, and while there’s still considerable room for discussion, it seems to be on the right track. I was cautioned by developers and I feel the need to point out: even when the DWD protocol does pick up steam it will still be years before it’s available in any meaningful way.
During the development portion of the Sprint I managed to rope David into doing some DWD work on a proof-of-concept level. Through his efforts we now have a much better idea of what obstacles we will face integrating widgets into server-side decorations, such as ensuring the draw code runs correctly/efficiently. He heroically managed to get window decorations to draw usable sliders, so we do know window decorations are capable of drawing server-side widgets.
Sadly, the proof did nearly cost David his sanity. It probably didn’t help that I was giggling like an imbecile. Sorry about that, David. I hope the tea made up for it. :/
UI Feedback
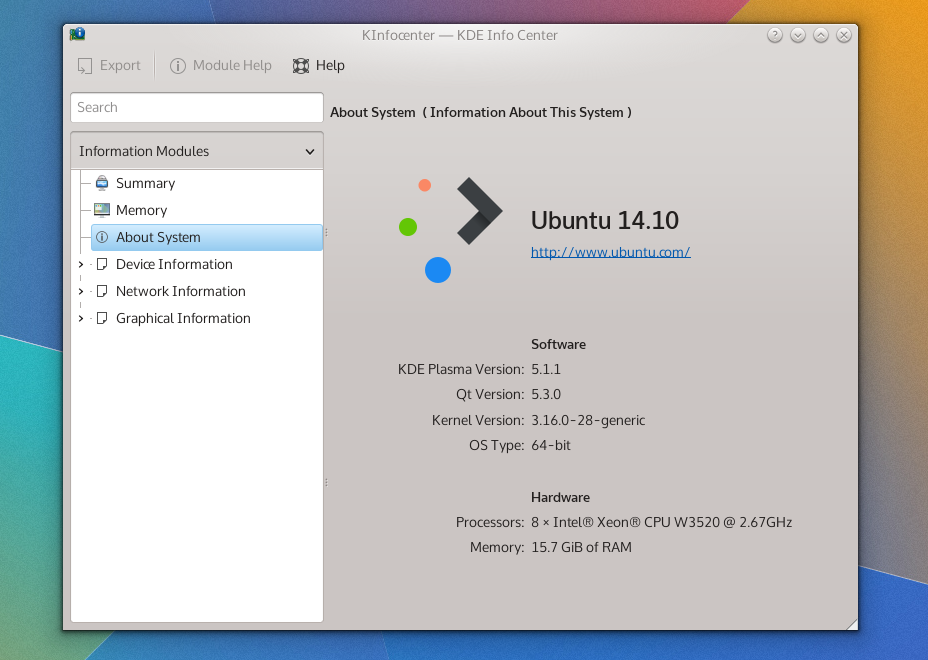
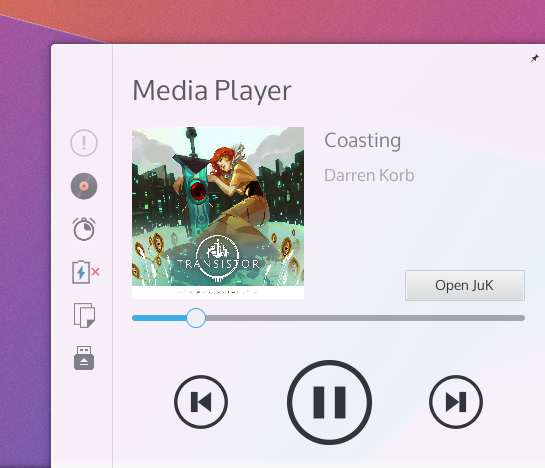
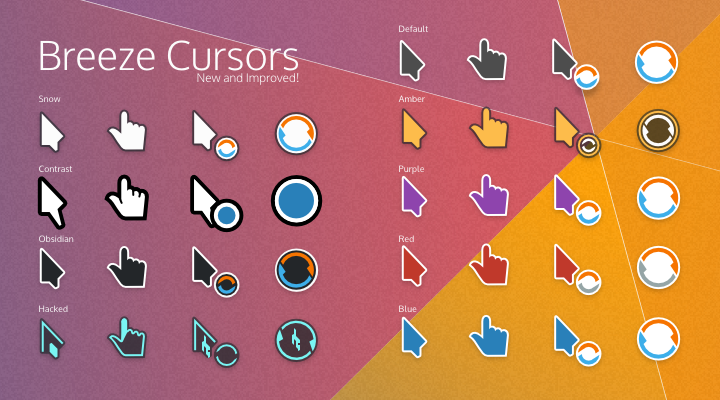
Throughout the Sprint Jens and I were able to lend our services in helping to design and streamline interfaces. Towards he end of the Sprint we also did a walkthrough of the Plasma desktop and several components to identify surface-level bugs and weak areas.
This included an extensive review of the system settings utility and its KCMS.
I also managed to chip in some light advice with a new power-manager tool, and an upcoming redesign of the Baloo settings manager with Vishesh Handa.
And a Great Deal more!
As I mentioned at the start of the post, and can only mention again; There were a lot of really great people at the Sprint – and all of them had their own projects, goals, plans, and feedback. It was really impressive to meet people who had such a deep understanding of KDE Frameworks and Plasma, able to talk about extremely complex technologies in detail over a coffee.
I, personally, learned a great deal from everyone. From being unable to compile a package to now comfortably hacking, simply rubbing shoulders with the outstanding individuals was absolutely my privilege.
There’s a great deal not in this post, but I imagine other posts will fill in the rest… So on a closing note I will say again; if you are ever invited to a Sprint, don’t hesitate to say yes – it’s an amazing experience which is beyond worth it!