Updates! Where I reveal things that are obvious, some which are lesser-known, and hopefully one that takes somebody by surprise… But before I need to answer why I’m not posting this on PlanetKDE, it’s because it’s non-news IMHO, or at least, I don’t think it needs to be news. 😛
At the moment, I have 4 KDE-related projects on the go.
The first is my mockup assembly line and/or blog posts. I haven’t had any requests for mockups, and this is a blog post. CLEAR.
I (think) the next version of Plasma will have a new wallpaper by another VDG member, but I’ll double-check how that’s going. We still have the sunset wallpaper in the wings, and I can make a new wallpaper if I need to pick up any slack.
Right now the Chroma Window Decoration is on hold for a few reasons. Mainly I’m lazy, and I don’t have a good setup to test without messing up my build setup. For the time being I’m pretty happy with the current Breeze windeco, and all I’m bringing to the party is some slightly fancy buttons. That being said, I’m still excited to bring it, but it’s moved down a few pegs in the importance scale over the past few weeks.
If someone wants to take over the current todo (KCM integration) and make the decoration functional for the wider world, I can totally update the repo with my latest butcherings.
Next is the KDE.org websites. about which I’ve been quiet, very quiet. For those not in the loop (pretty much everyone outside of a few devs and the VDG) I’m cooking up what will hopefully be a successor to the current KDE.org sites.
Progress has been slow though. Mostly because I’m a web developer by day and it would destroy my brain if I developed websites around the clock. For the most part, KDE.org related stuff has been limited to Sunday projects because of this. Within the next week I’ll be finished with web development at my work and switching into IT mode for a bit, so I should have the drive to produce a demonstration site “soon”.
There is a (hidden) KDE forum with exactly 1 post in it, and soon I’ll request it be opened up, hopefully around the same time I get the demo site together. It will be for the effort of modernising the KDE websites.
Which brings me to my fourth project;
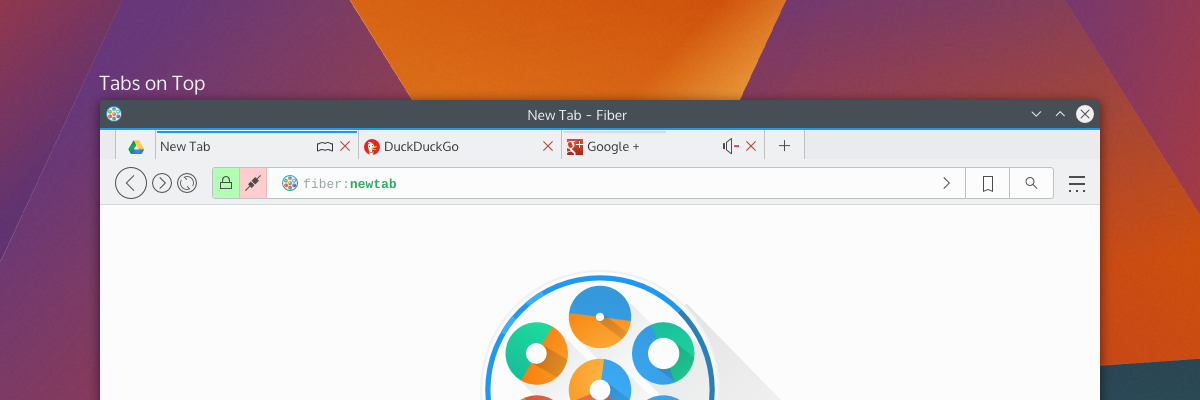
Fiber Browser
Not sure how comfortable I am coming out with this project as early as it is – so my dear lovelies – please keep this on the “down low” (as your “peeps” might say).
Lately I haven’t been 100% happy with browsers for Linux, and I decided to start a new KDE Frameworks 5 based browser from the ground-up; I’ve taken to calling it Fiber. It’s been in planning for some time now, and I’ve landed enough code to build my confidence in the feasibility of this as a thing.
Between the KDE website refresh and Fiber, these two projects will likely account for the majority of my mid-term KDE-related contributions.
What is it?

Fiber Icon
Fiber is a Qt5-based browser using the new Qt WebEngine based on Blink. Currently, Fiber is only prototype-quality code, an icon/logo, and a slew of specifications I’ve been planning for a while now.
Like Google Chrome and Chromium, Fiber is a multi-process browser. Specifically, Fiber manages multiprocess browsing by using QProcess, QWidget based window containers, and DBus.
From a main window, Fiber will launch “WebEngineWindow” processes via QProcess. After a short handshake between QProcess and the WebEngineWindow for the purpose of initial embedding, Fiber switches to DBus as its IPC to talk between the processes.
Fiber should be display-server agnostic and fully capable of running on Wayland; it does not use Q11XEmbedContainer. Fiber should be portable between platforms, though for Windows I believe extra work is required for DBus. That being said, my development/testing will be limited to my current distro, and I’m probably going to be too lazy to package it most of the time.

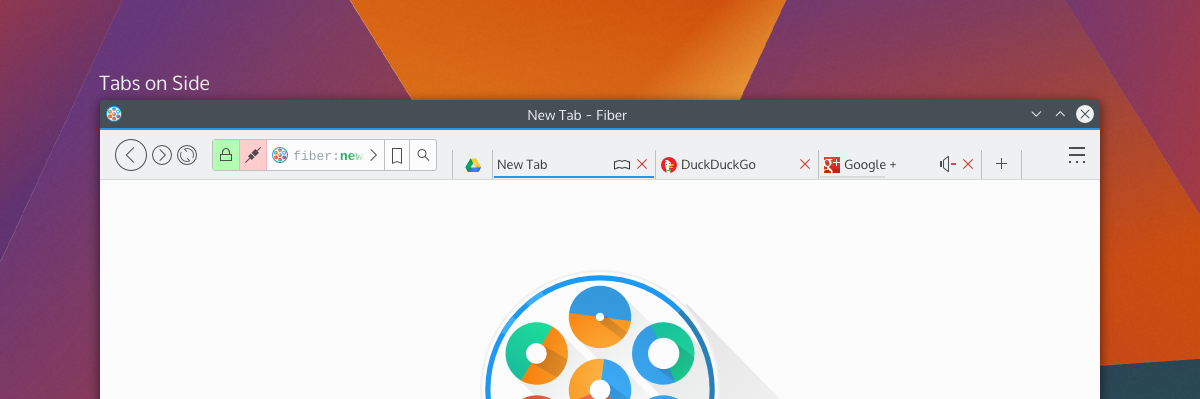
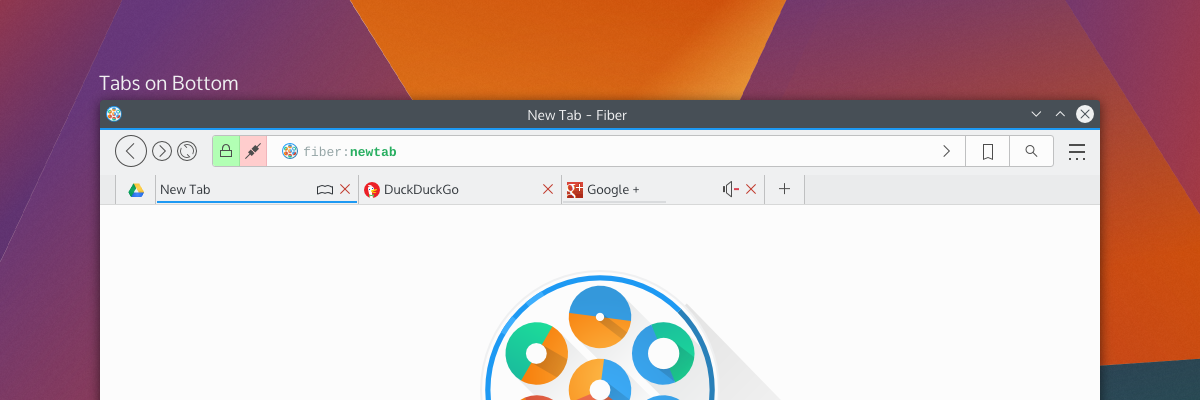
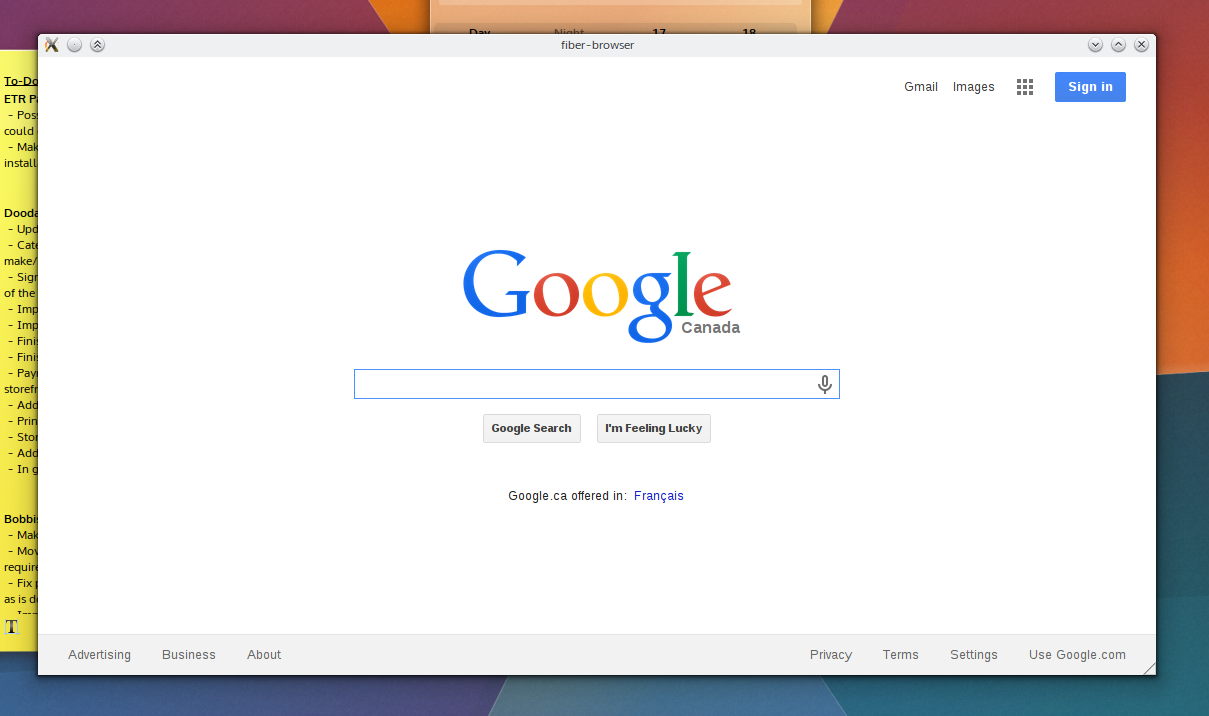
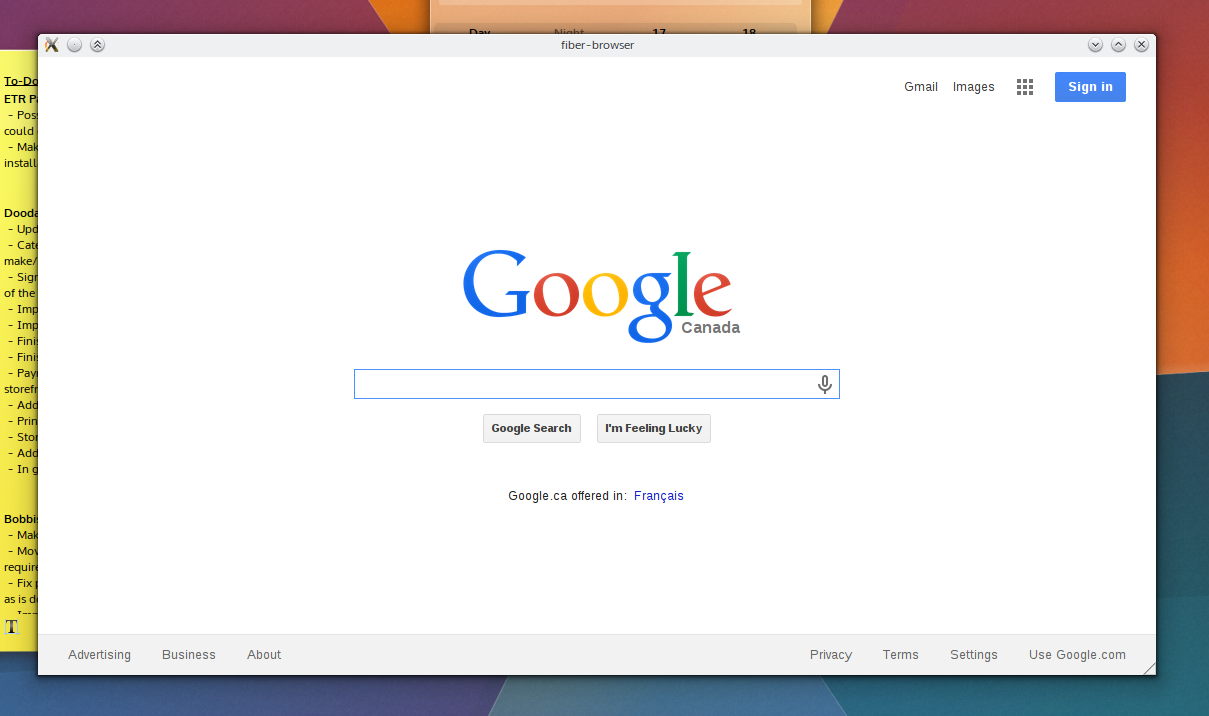
In may day browsers had interfaces! We had Mosiac! I don’t get this “miminalism” jive!
Currently there’s no formal UI; Fiber at this point will start itself, start its first child at “about:blank”, embed the process, and over DBus send a request to hit google.com. Closing the main window neatly quits out the WebEngineWindow process, and manually crashing the WebEngineWindow process leaves the main UI unscathed – process isolation, baby! I only need a clever “He’s dead, Jim!” graphic.
Currently the browser is using Vanilla Qt, but once the underpinnings are grounded I’ll be using KDE Frameworks features. I don’t know if I’ll be using QML, but if I do it will likely be in the context of extensions and special pages. The main UI is being traditionally programmed for now.
Why not fork/contribute to existing browsers?
One of the main goals for Fiber is to be a fully multi-process affair, and will be the justification for its existence. Currently none of the Qt-based browsers I am aware of are multi-process, and I’m not keen to layer such a significant transition onto projects not designed around it, either in a fork or as contributions.
Additionally, I’ll be sounding klaxxon on release warning people about the fact that the first releases will probably be an unstable security hole held together with duct-tape; I don’t want to inflict that onto an established project.
What are the goals?
There are 3 major goals for Fiber (presented in order):
- Deep KDE technology integration.
- Present a polished, stable, modern experience.
- Be simple by default, powerful when needed.
Integration with Frameworks/Plasma will be a key feature, my hope is to have Fiber promote banner features Frameworks and Plasma provides. Additionally, I will attempt to have Fiber follow ‘KDE’ trends. While Fiber will have a ‘KDE first’ attitude, if functionality and polish for wider environments can be maintained – it will be.
A major goal for this browser to have the same level of polish that the “big 4” browsers have. Between adding a feature or improving the existing functionality I will always vote to improve what we’ve got, though I’m not out to make a ‘lightweight’ browser. Essentially it will do what it does well, and it won’t compromise to do what it does. I plan to place an emphasis on visual polish, but every effort will be made to ensure things like the rendering engine will not be left behind.
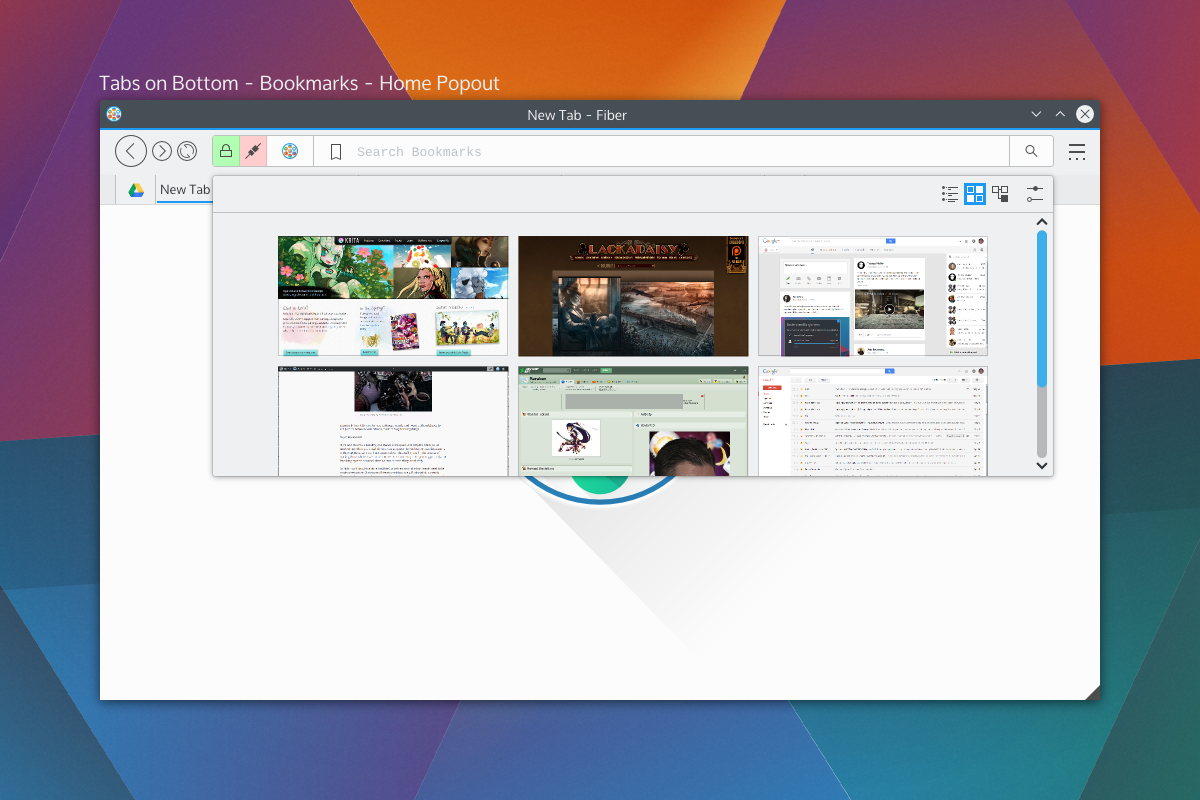
The VDG has the mantra “simple by default, powerful when needed”. The plan for Fiber is to offer as much functionality as it can in the form of extensions, and roll-out simple, stable and interchangeable components offering basic functionality, but allowing power-users to push those aspects further and harder. Additionally, Fiber will use the concept of “tab profiles” as a method for managing features on a per-tab level. E.g. ‘private’ tabs would simply be a profile configured to privacy. I plan to include a developer profile. Eventually I’d be interested in users being able to specifically launch Tor/Proxy tabs – but that’s far down the road. This means that we can have advanced developer features able to roll-out en-masse when requested, but keep them out of the way for casual users unless called upon.
What Licence?
not sure! Since everything is being written from scratch, I have liberties here. The likely answer will be GPLv2, and I figure if I start borrowing code that decision will be made for me.