Some weeks ago I ran a poll to see what would be the preferred rendering engine for Fiber, and so I figure now is the time to post results. There was a surprising amount of misinformation/confusion running around about what each option potentially meant which I hope to clear up, but overall the results were so compelling I doubt stripping the misinformation and re-running the poll would return a different result.
Third Place: Port to CEF Later
“Porting to CEF later” was the lowest voted option at ~18% of the ballet, and in retrospect it makes sense since it’s just a poor solution. The only upside is that it gets an obsolete implementation out the door (if that’s an upside), but it makes things complicated during an important phase of the project by putting an engine change in motion while trying to flesh out deeply tied APIs. Not good.
Oddly some people wanted a WebEngine/CEF switch and took to this option as Fiber having such a switch. Considering CEF proper is based on Chromium/Blink (which is what WebEngine uses) it’s a bit like asking to take two paths to the same destination; there are differences in the road but in the end both ways lead to Blink. There will be no switch for Cef/WebEngine because adding one would bring down the API potential to the lowest common denominator while increasing complexity to the most advanced method.
Runner up: Use WebEngine
“Use WebEngine” was the runner-up at 24% of the vote. The main prospect behind this is that it would result in a shipping browser fastest, but it also works under the assumption that it may increase code compatibility between Qt-based browsers – but the architecture of Fiber I believe will be very alien compared to contemporary solutions. If there are chances to collaborate I will, but I don’t know how much of that will be possible.
There was also a segment that voted for WebEngine thinking CEFs was just a more complicated route to Chromium, being confused about the road to Servo.
Winner by a mile: Go Exclusively CEF
It’s no surprise that in the end “Use CEF” trounced the remainder of the poll at 59% of respondents voting in favour of it – more than both other options combined or any individual option doubled. From the comments around the internet one of the biggest reasons for the vote is Servo as a major differentiating factor between other browsers, and also because it would help mitigate the Webkit/Blink monopoly forming on non-mozilla browsers for Linux.
This excites me as a web developer, and I’m likely to try pushing Servo as the default engine as it will likely be plenty good by the time Fiber is released. Sadly, I believe there were a few votes placed thinking that Fiber would ultimately usher in a “QCef” or “KCef” framework; and I don’t think this will be the case.
On making a Frameworks 5 API I considered it as a super-interesting Frameworks addition, but after careful consideration I realised there just aren’t too many projects which would benefit from what would be a substantial amount of work. Another issue is that I think the QWebEngine is appropriate for most projects, and that anything more is needless complication. The Qt developers have done a good job picking the right APIs to expose which suits common needs, and I imagine the additional complexity would only hurt projects adopting such a library; it’s killing a mosquito with a cannon. Plus, QWebEngine will evolve in good time to fill any common needs that pop up.
What will Fiber do?
Fiber is going to go exclusively CEF. I’m in the process of fiddling CEF into the browser – but CEF is a bit of a beast and about 3/4 of my time is simply reading CEF documentation, examples, and reading the source code of open projects using the utility. My main concern is properly including CEF without requiring X11; it’s possible, but the Linux example code isn’t using Aura, and the implementation examples are GTK-based as well. Qt and KF5 have solutions, but I’m reseaching the best route to take.
In terms of what engine Fiber is using (Servo vs Blink) I’m going the generic route; you can drop in simple config files pointing to CEF-compatible executables, and when configuring profiles you can pick which engine you would like to use based on those files. This engine switch is already present on the command line and in the “Tuning” section of the profiles manager. This means you can have different profiles running different engines if you choose. There’s a second command-line option which will launch a new instance of Fiber with the engine of your choice running one-time for testing purposes. For the purposes of the default, I’ll probably push Servo.
CEF will not drive UI
Indirectly using CEF means QML may become the exclusive language of UI extensions, popups, and config dialogs. Mainly this is because of the additional abstraction and effort required to offer CEF in several contexts, but it also puts a much cleaner separation between browser and content and will likely make securing the system easier. Extensions will be required to offer pages in HTML.
If you’re using QML, your writing chrome. If you’re using HTML you’re writing a page.
This is also more in-line with the Plasma Mobile guidelines, and though I severely doubt you’ll see Fiber become a mobile browser any time soon this keeps the door open for the far future. In two years I’d rather not break a significant number of extensions for mobile inclusion; I’d rather just have things work, maybe with some minor layout tweaks.
There are real pros and cons to QML as the only way to extend the browser UI, and probably one of the largest I worry about is the fact that QML has a significantly smaller developer base than HTML. On the plus side QML is able adapt to platforms, meaning we might not need to divide extensions between desktop and mobile – that would simply boil down to layout tweaks. All this means is instead of having many extensions of questionable quality, we will aim to offer fewer but higher-quality extensions.
On Progress
Progress is steady. Probably an hour to two of work a night goes into the project, and extra time on weekends as freedom allows. It drives people nuts that I’m taking my dear sweet time on this, but when the groundwork is done there will be a solid base for others to help quickly build on.
I’ve introduced threading into some parts of Fibers management tools, and made significant improvements with how Fiber manages internal data caching for profile data. This all got started when I noticed a split-second of lag on a slider, and realised the long-term implications. Threading was introduced so when the database models are working they do not lag the main thread, and the layer which talks to the model now caches the data and only communicates with the model when one is out of sync. The next step will be to add some internal very coarse timers and event tools which will delay hard data saves until they can be batched efficiently or must be written, and possibly a check to prevent the saving of idenitcal data.
While this may not matter as much for the management tools I’ll be applying these techniques on an extension-wide bases; this will save power, keep Fiber highly responsive, make it CPU wake friendly, and avoid hard drives wakeups – even when bad extensions might behave in “thrashing” behaviours. Ironically this first performance exercise has made me confident that even with many “slow” javascript-driven features, Fiber may become a highly performant browser by virtue of having extremely fine-tuned APIs which give blanket improvements.
One of the most annoying but necessary changes was porting Fiber from QMake to CMake. Originally I had the intention to prototype using QMake, switching to CMake later for the “real” work. As things would have it the prototype had simply evolved and I realised it would just be easier to port it. As I’m not terribly familiar with CMake this started off painfully, but once I realised what CMake was trying to encourage I fell in love and things just clicked.
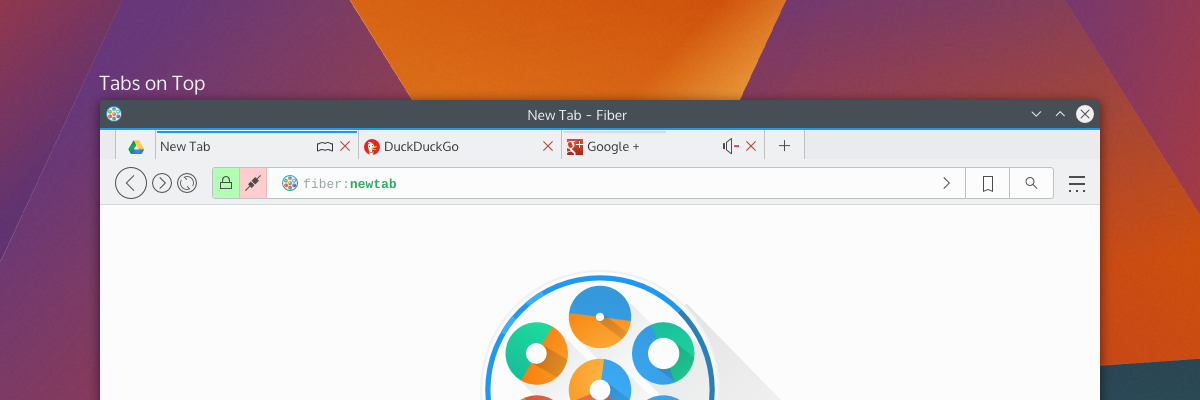
During the CMake port I also took the opportunity to strip out vestigial or prototypical code and do some housekeeping, which certainly cleaned things up as I not only removed files but also disposed of bits of code too. I also removed all traces of WebEngine which I had used during the earliest prototype phase; the next time Google pops up, it’ll be with CEF.
I’ve also started incorporating the first KF5 libraries into the project. The libraries are very well organised, and also well documented. Finally, I need to compliment Qt and state how amazing the toolkit is. Really. Some of the most notable changes were trivial by Qt making smart use of its internal structure, and even though I’m hardly a veteran developer Qt and it’s extremely good documentation has allowed me to make smart, informed decisions. Really guys, good job.
On other projects
Moving away from Fiber, right now we’re doing a lot of work on refining the Breeze theme for Plasma 5.5 in this thread, where we’re running down paper-cuts on the design and building the next iteration of the style. Ideally, we’d like to see a much more consistent and well-defined visual structure. Later on we will start to address things like alignment issues, and start targeted papercut topics which will address specific visual issues. If you’re interested, please read the entire thread as there is lots of design discussion and contribute your thoughts.
Remember, constructive feedback is the easiest contribution anyone can make to an open-source project!