Don’t know what DWDs are? Click the link below to find out!
http://kver.wordpress.com/2014/10/25/presenting-dwd-a-candidate-for-kde-window-decorations/
It seems about the right time to post some common questions and misconceptions about DWDs I’ve seen around the web, so here’s a general FAQ about DWDs; If I missed any questions about DWD, please post them!

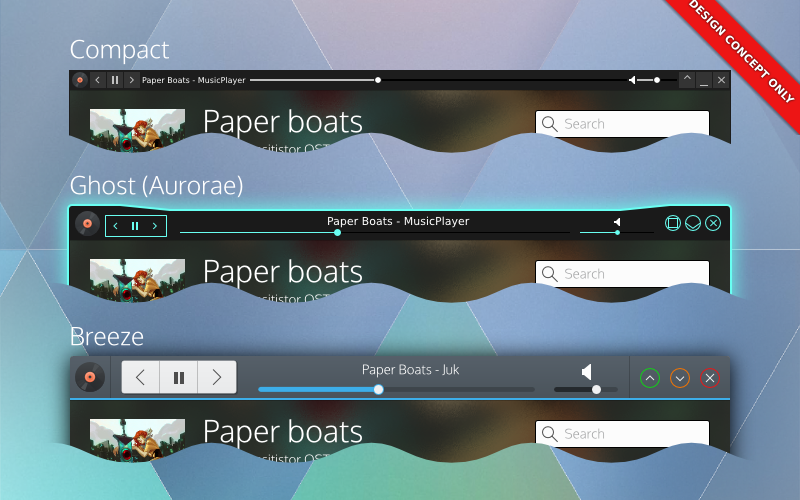
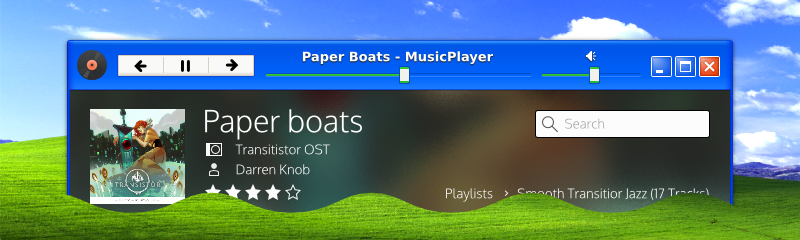
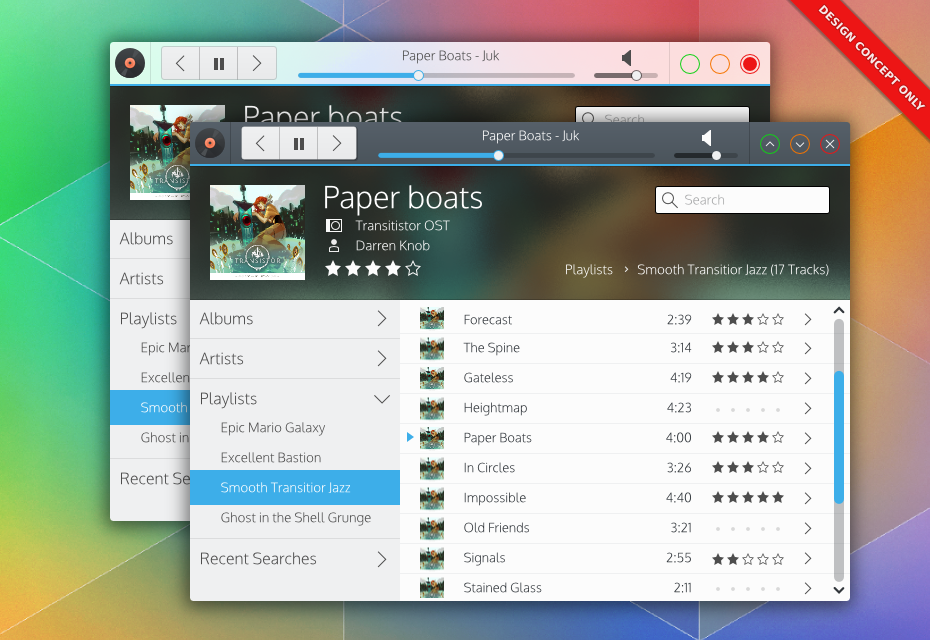
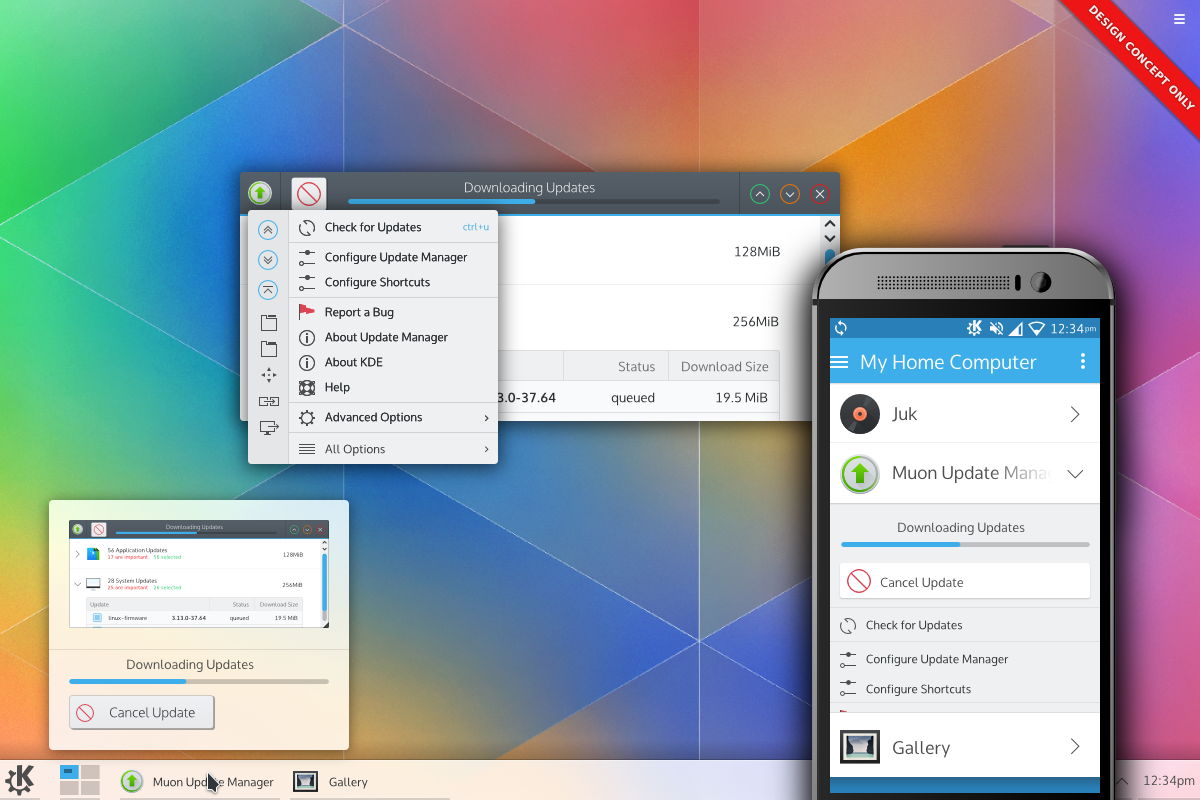
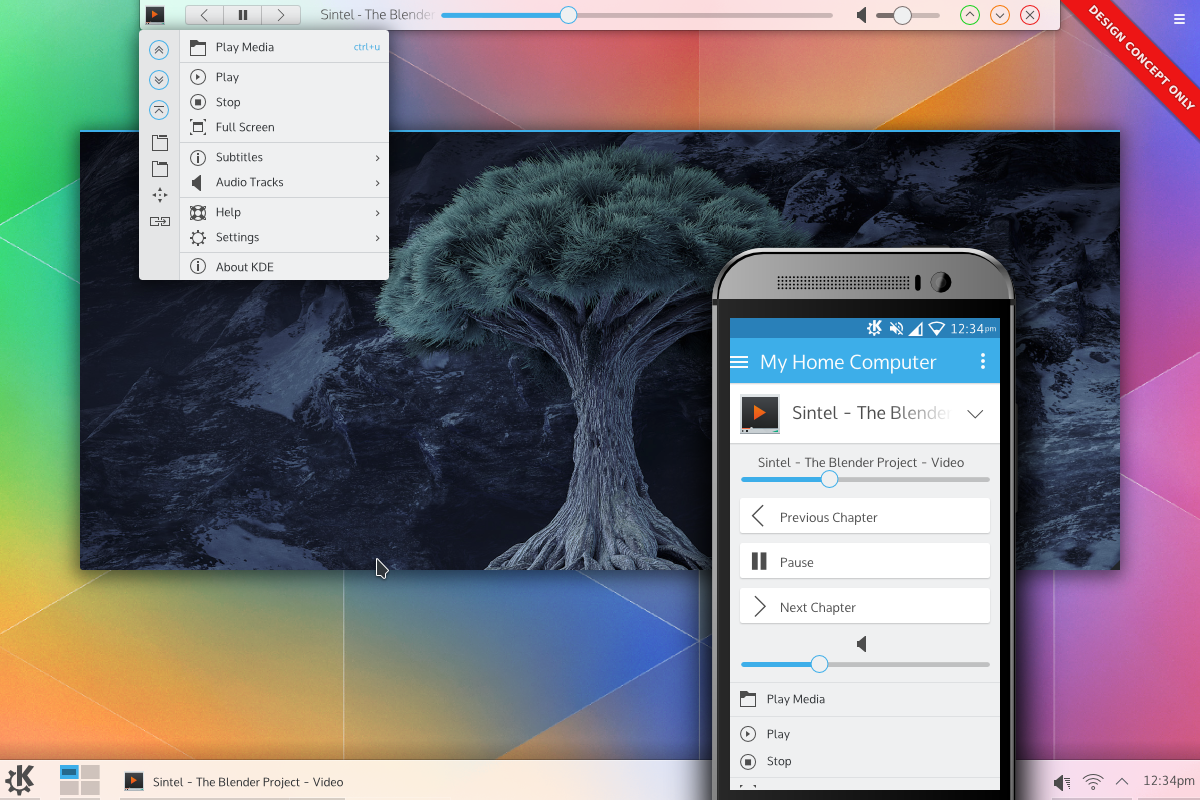
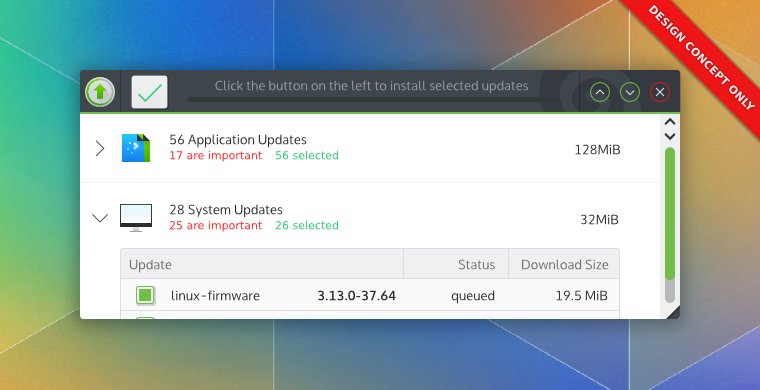
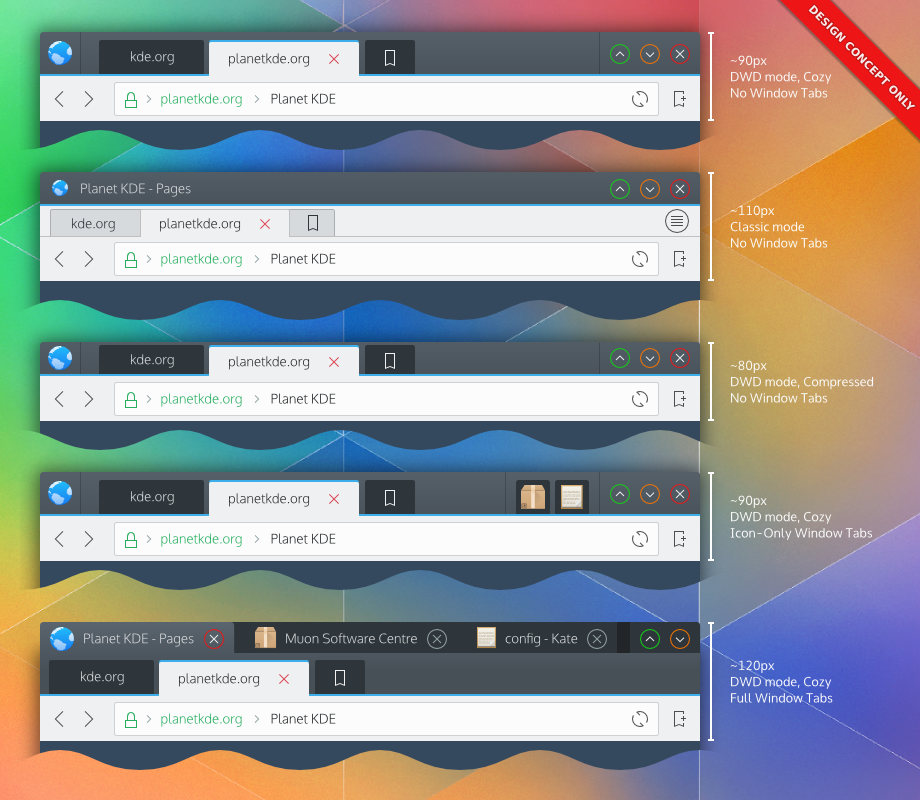
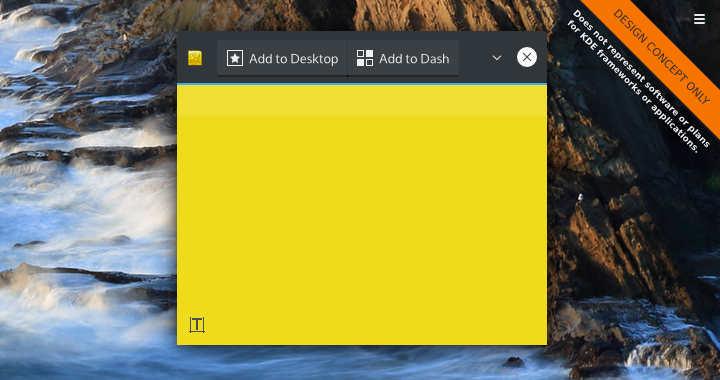
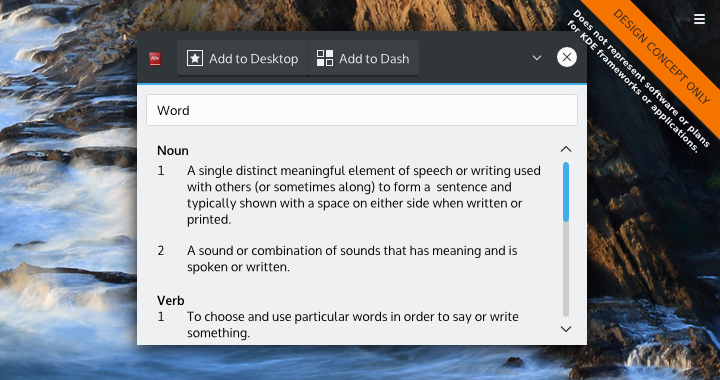
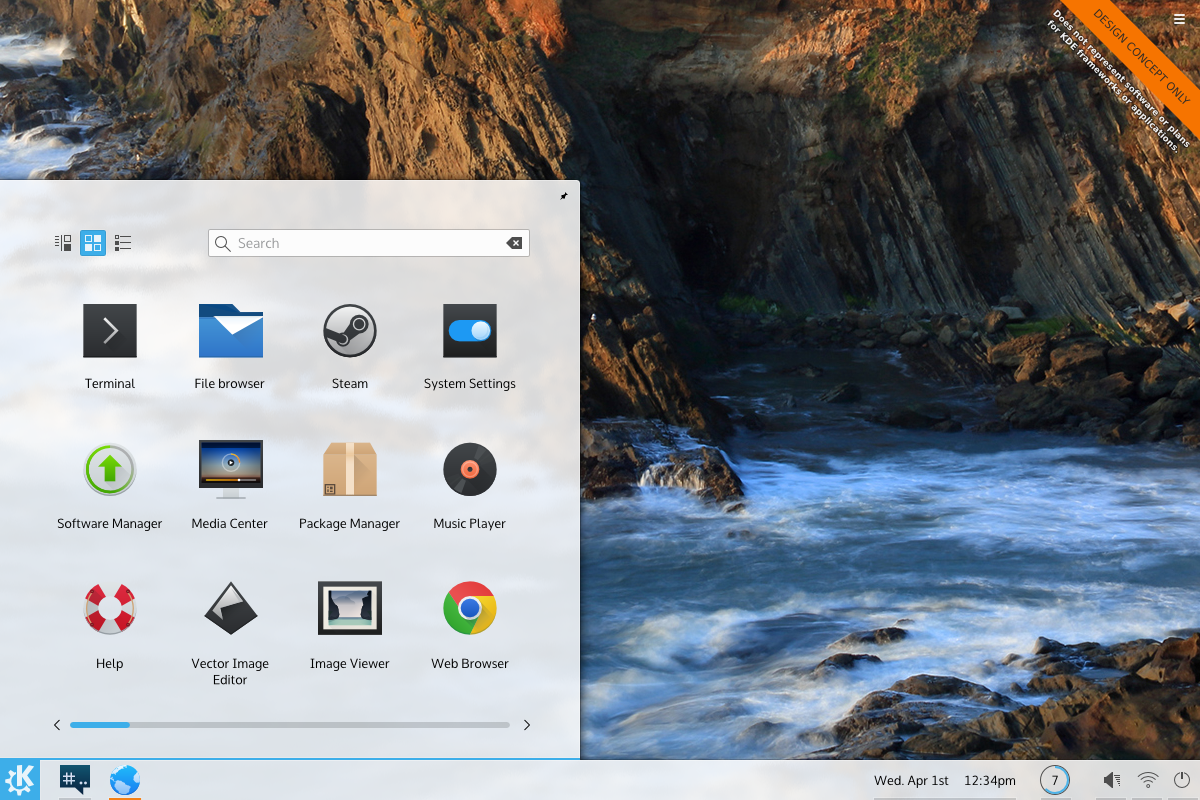
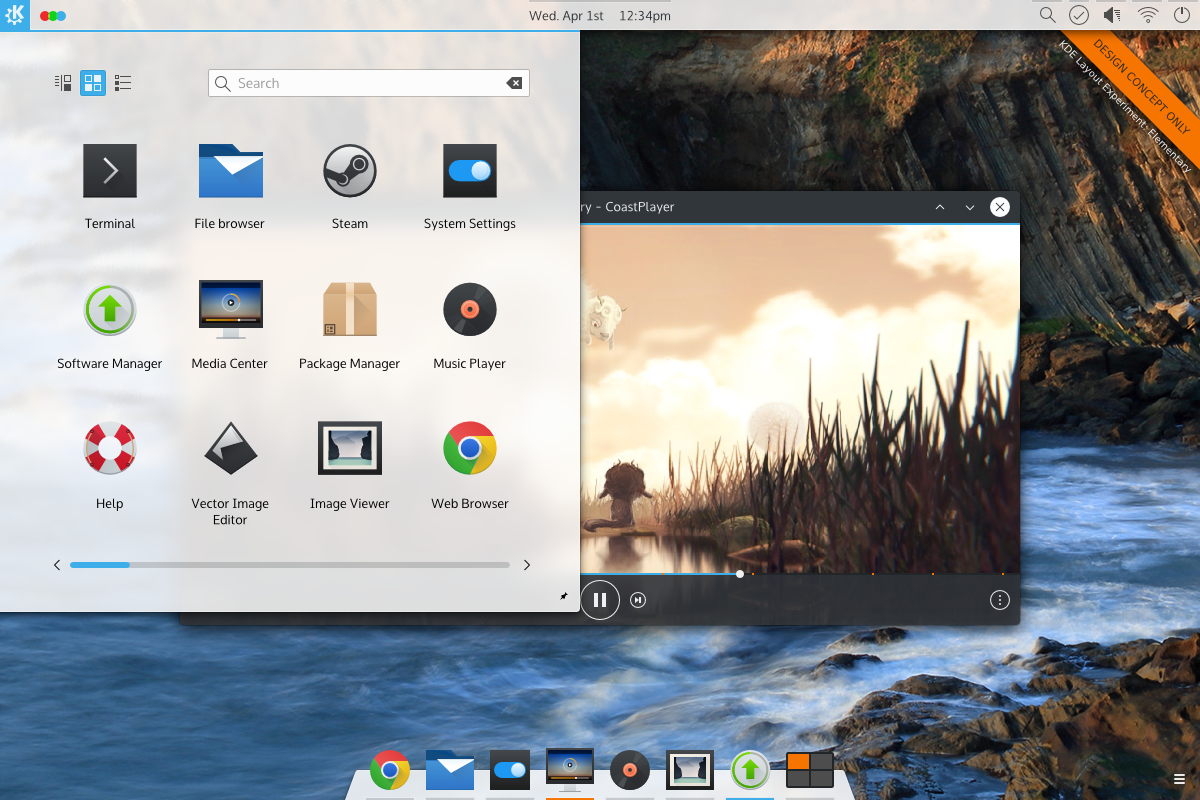
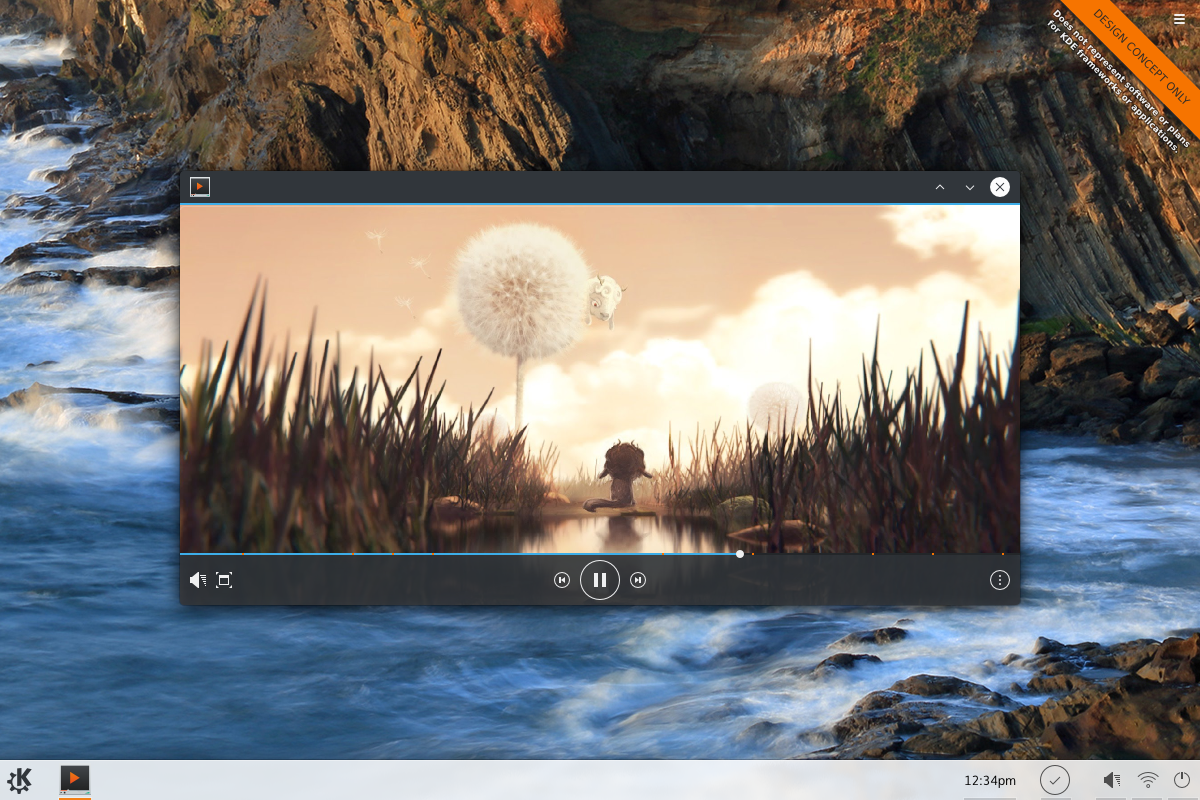
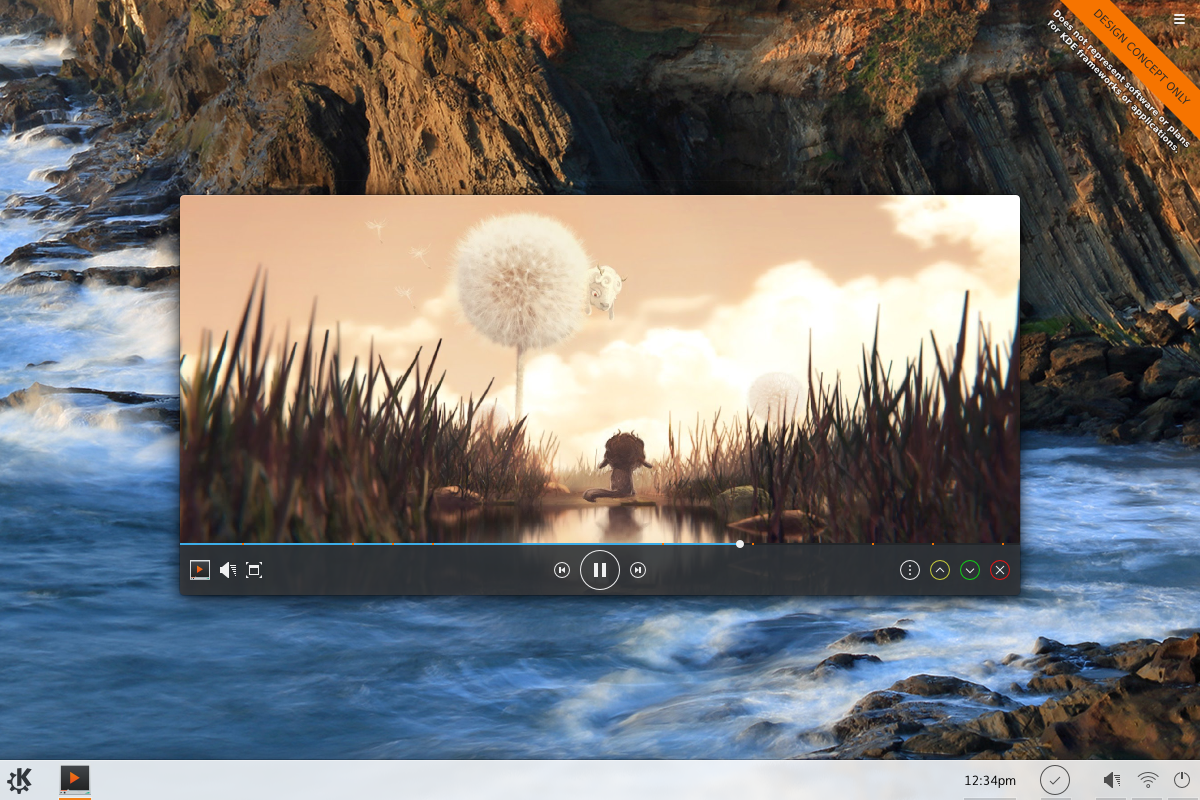
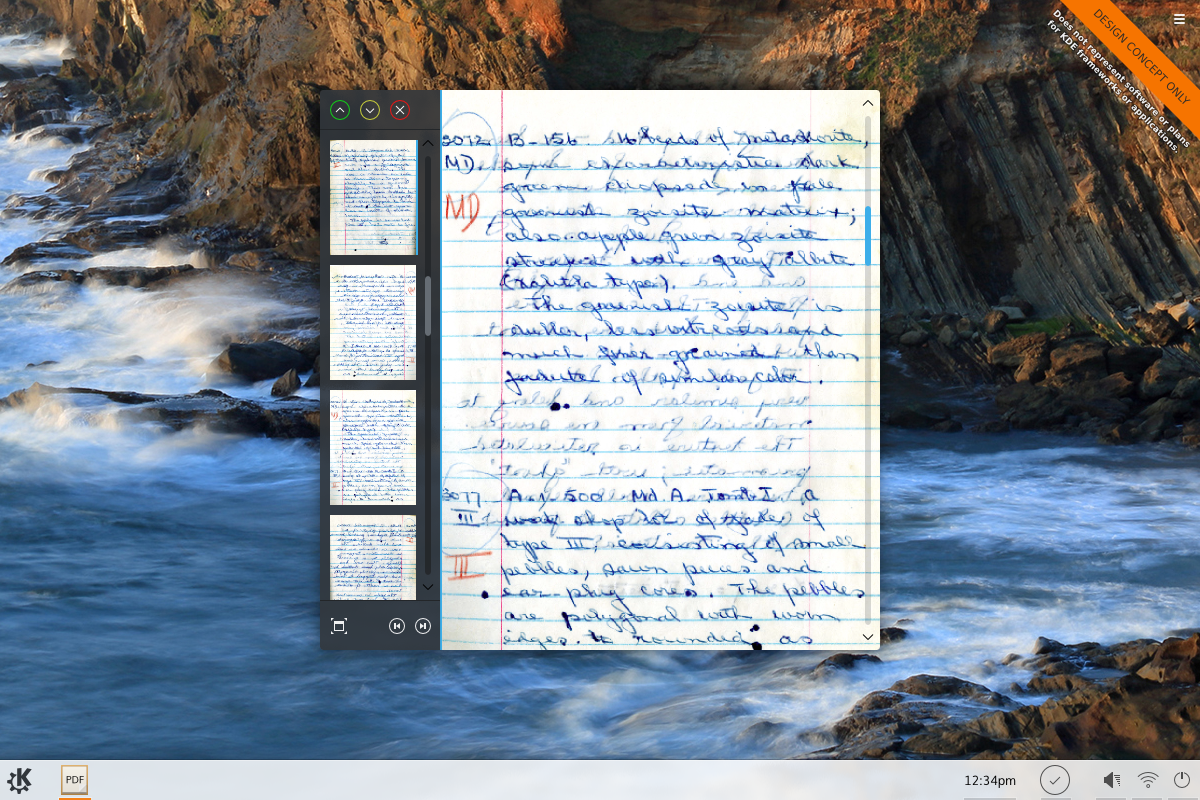
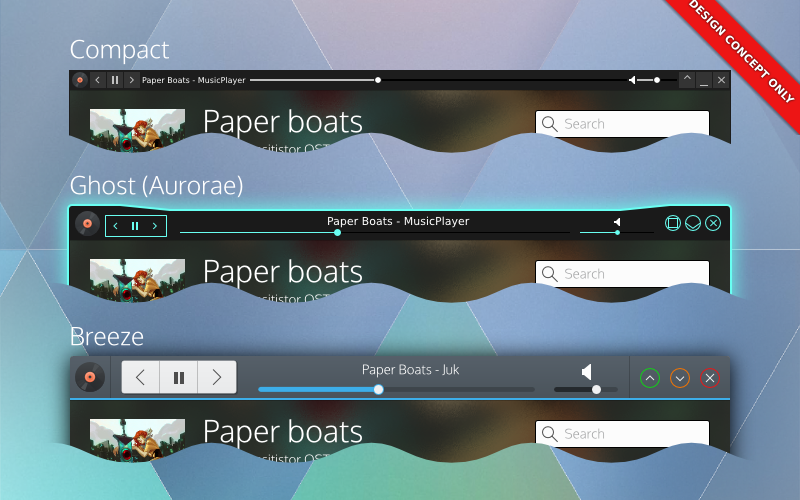
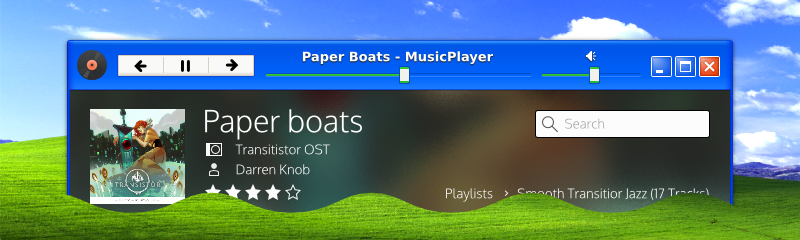
Window decorations would be responsible for widgets. Here’s 3 potential window decorations using DWDs. Note that the decoration dictates style – and users dictate the decorations. Complete control of your personal preference.
DWDs are going to make my windows inconsistent and ugly! Application widgets might clash with my window decoration!
DWDs are not CSDs, and all theming and drawing is handled by the window manager and decoration. In addition, applications only export the structure of their widgets, they do not pre-draw or draw the widgets themselves. Applications would have little or no say in how their decorations look, just like traditional SSDs.
That being said, we don’t want DWDs to be absolutly rigid, we are looking at ‘safe’ ways applications can do basic branding on themselves in a reasonable manner, which decorations could potentially integrate without excessive effort. The main thing we are looking at is allowing applications to offer a colour pallet which decorations could use to tweak their appearance, but DWD ultimately would put the power in your hands and options would also be provided to disable unwanted hints and effects for more consistency. A primary sentiment with DWDs is that the user would be completely in control of all aspects DWDs would provide.
Will I lose my current customizations, or ability to customise? Will I lose the ability to customise my windows in the future?
No! DWDs will actually give you more options – at least in KDE.
The only change to your existing configuration might be the switch from standard SSDs to DWDs when the option is initially added (or deemed stable). If you wanted your current setup to reign supreme, you could simply disable DWD-based widgets, and your desktop would be remain identical to how it is today.
I want features like controls on my phone, or controls in the panel, but I don’t like widgets in window decorations. Can I have one but not the other?
Yes. Since DWD is just a protocol, we could potentially build DWDs to be enabled/disabled on a per-service basis. You disable it in kwin, but keep device integration, or vice-versa.
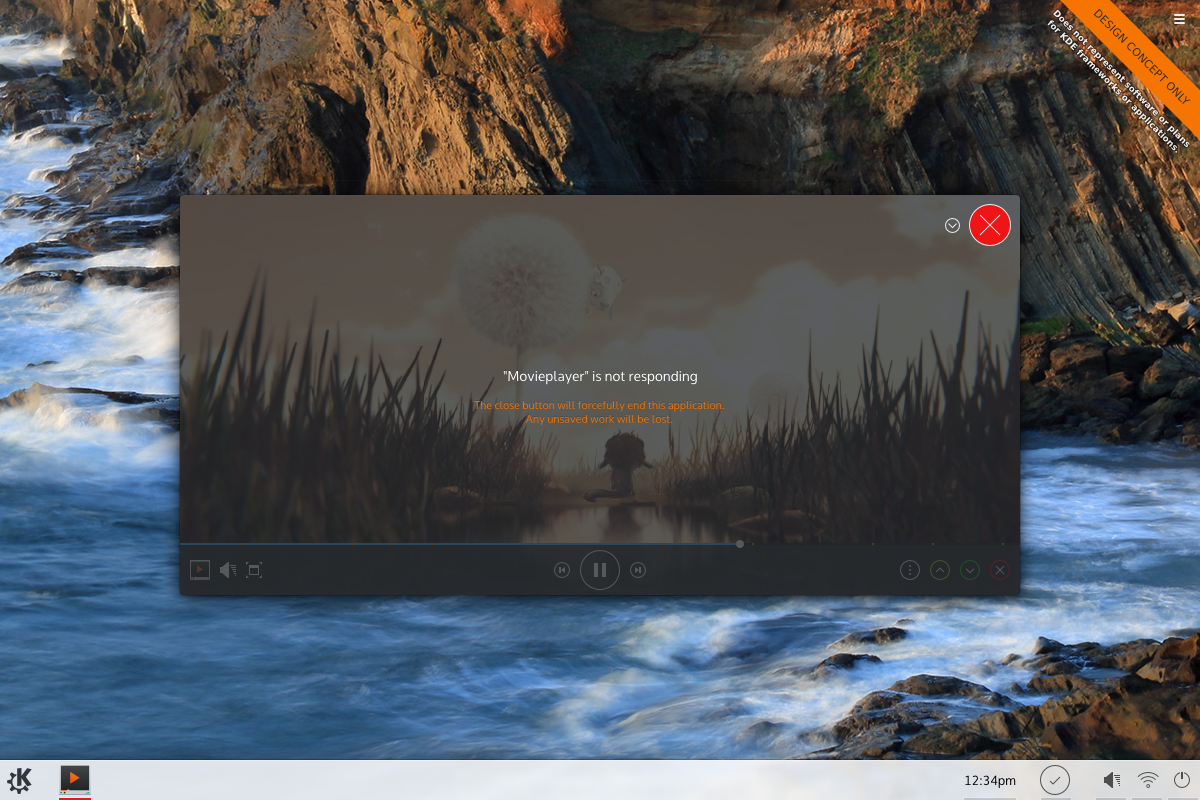
How will I move the window if everything is interactive?
There are a few things we can do to address this issue.
The first is by looking at individual widgets and checking to see if they could conceivably be dragged. For example, buttons could easily be considered draggable surface. Progress bars are a draggable surface. About the only things that can’t really be dragged (which we would include in the specification) are tabs, text inputs, and sliders. Sliders take very little vertical room, they are less of an issue.
Next, we’ll recommend decorations insert generous area of padding in parts of the frame, which would provide grabbable area to drag from. Of course, if you have something against padding and would rather drag a window by holding alt – I’m sure an ultra-compact theme will accommodate you.
Lastly, we’ll also look at how widgets are configured, and potentially we could offer alternate behaviours for widgets. If users didn’t care about the order/arrangement of their tabs, we could easily have an option to just make tabs another draggable surface (and disable rearranging). Sliders could have an option to require users specifically use the knob. Text inputs could be set to require focus before a drag->select can occur. There are many options.
Overall, we want to assume that at least one or two apps will “abuse” DWDs, so I’d want to build ‘safety’ on the decoration level.
DWDs are complicated / CSDs would be simpler.
For applications developers DWD should be similar in complexity to CSD but will have extended options available and additional features, while omitting APIs for complex styling. DWDs will not impose default structures or layouts, or make assumptions about your layouts. Overall, DWD should be roughly equal to CSD for applications developers; they’ll likely just have a different API focus.
On a system/library level CSDs may be simple when you look at them in face-value; a simple library lets a program draw its own more functional header. But when you look at the grand scheme of things CSD libraries by nature don’t care to integrate with all environments, causing massive headaches and complexity to all other developers outside the targets of the CSD library; if the CSD library did attempt target target all environments, the CSD library itself would be *insanely* complex. Simply put you’ll never, ever, ever hear about a CSD library that supports KDE, Gnome, Windows, Mac, Unity, etc etc. DWD also forgoes the need for complex hacks and workarounds that desktop environments have had to kludge together; such as enabling corner-dragging in the toolkit because there’s no window manager support on frameless windows.
With DWD, environments can choose to support or not support DWDs, and provide incredible amounts of integration which CSDs simply cannot offer. Environment-specific integrations applications are doing (such as menubars) is primarily done through kludges and duct-tape, and even then they still don’t properly support every environment. Unity/Mac-style menubars are so broken in so many places it’s silly; support for the same applications and desktop environments vary from distro to distro. Gnome is moving towards eliminating them completely, with Gnome devs expressing that it’s one of their goals.
Lastly, the look and feel is also less susceptible to breakage; it’s been noted that GTK will often break themes, meaning theme developers constantly have to keep up with CSDs. With DWDs, the window manager doesn’t even know or care about the toolkit – it just follows the standardised instructions.
In other words once you step outside a face-value glance, DWD eliminates huge amounts of complexity – and more importantly breakage – through consistency. And support, while initially about as bad as CSD, actually has a chance of propagating across multiple desktop environments and toolkits reliably.
The buttons are too big! I hate this big button trend! (aka, I don’t like the look! It should look like this!)
I agree! DWD applications should absolutely fit and feel exactly how you want them to. If DWDs are implemented, it would be up to the window decorator and decoration to provide options like spacing, sizing, look and feel. So aside from the options decorations themselves might be able to provide, being able to completely change the decoration or decoration engine is an option. You could use minimal themes, fancy themes, ultra-compact themes or even embed the controls elsewhere and use a minimal wire-frame. DWDs would give you *more* control over the look of your applications than you’ve ever had before. So if you think one style is ugly, you aren’t ever stuck with it.
I don’t like DWD or CSD! Just keep SSD! Keep my titlebars clean!
Depending on the window manager using DWDs, buttons in titlebars could be disabled; resulting in traditional SSDs. The DWD specification is aiming to be completely backwards compatible, which means we also get a traditional SSD mode for free. That being said, DWD is still mostly conceptual at this point, so you’re still ‘safe’ from the evils of UI changes for a while.
Could my toolbar menus be placed in the window frame if DWDs aren’t supplied?
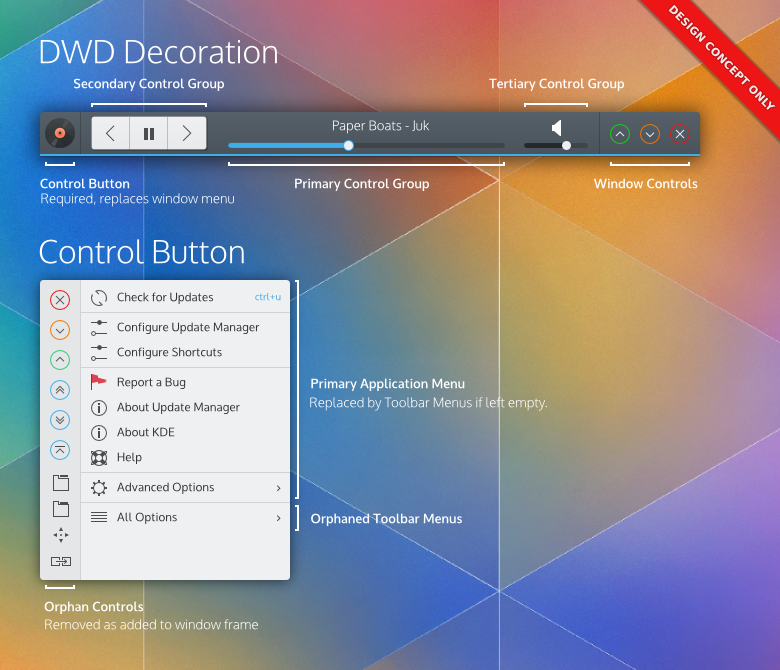
I personally would not fold this in to be a part of the DWD specification – but developers might decide otherwise. In my designs I had DWDs placing the application menubar into an overflow portion of the command menu; I should elaborate on that:
Ideally menubars in DWD command buttons would be an application-specific option and not part of the core DWD specification. Not all applications use menubars, and in some cases (such as productivity or professional applications) the application *needs* those menubars front-and-center – not behind a button. The DWD client library would likely just include a convenience function that would allow easy menubar embedding into the command menu’ putting it into the applications’ control.
In other words, I think this should be a Kwin-specific thing, and not a DWD-specific thing. The goal of DWD isn’t to ‘take over’ the window, merely to extend it.
Could DWDs fall back to CSDs?
Yes, they could! But no, KDE won’t!
One of the few things about KDEs’ implementation would be that we would not use CSDs as a fallback ourselves. DWDs could conceivably fall back to either CSD or SSD, but it would be an application/toolkit decision. KDE sentiments are falling back to SSD if DWD became a thing, and I personally agree with that choice. KDE/Qt technologies are designed to be used in a cross-platform cross-environment manner, and CSDs are probably the least portable thing you can integrate into a program for a number of reasons.
That being said, other environments/toolkits – if they decided to pick up DWDs for other potential benefits – could use or switch to CSD as their fallback.
Could other toolkits & programs be ported to DWD? Or is this just going to be KDE/Qt?
DWD, being a protocol, is highly portable. Native implementations in various toolkits should be possible; not just Qt and Gtk, but wxWidgets, Java, or others could implement it. In addition, toolkits would not need to worry about their environment in DWD, so a GTK application with DWD could fit right in with KDE, and vice-versa (if a Gtk environment hopped on board the DWD train). That being said, we don’t know who is interested in DWD outside of KDE, and even if they were it would likely be a while before it started propagating around.
Some applications which offer plugin support could implement DWD by using their API by hiding native widgets – Firefox being a prime example. There may be limitations to customization from implementation to implementation, but it is possible. Some applications (such as Google Chrome) are more questionable as to whether or not this approach would work, but it’s still better than nothing (its known chrome has ways of hiding the tab bar, but I personally don’t know enough about the chrome addon API to know if it’s possible in that context).
Gtk programs using CSD are a much tougher question to answer. I don’t know much about the Gtk-based “headerbar” CSD library, but if *any* solution were to bring DWD to Gtk it would be in that library. From what I’ve been told there are likely significant hurdles, and if DWDs were to be implemented it would be for feature-oriented reasons, meaning early cooperation or adoption is unlikely. Either way, DWD is being designed to be toolkit and environment agnostic, so there won’t be hard KDE/Qt-driven requirements in the implementation. Also, I need to stress that I’ve heard of no interest for DWDs from Gnome or Gtk developers – Gtk may ever use DWDs.
Will the DWD protocol use DBus?
DWD will likely be DBus-based. This likely means DWD features will be disabled on Windows unless a windows-specific utility library is written using QtWinExtras (for Qt applications); If such a library were to be implemented, it would offer a truly cross-platform way to use many currently windows-specific features, such as thumbnail toolbars, icon overlays, and Glass.
For external use (like networking or bluetooth) it depends entirely on how developers want to approach it, whether or not they would be in the core protocol, or use external plugins/services to extend the base functionality of the specification. I simply don’t know the optimal solutions or how developers might approach DWDs from a technical standapoint.
Could I have my decorations on the side or bottoms of my windows?
That would be up to the decorator, theme engine, and system; applications won’t get to know how their DWDs would actually be implemented, nor would they get get ‘final say’. The DWD protocol will provide applications with the chance to provide hints and metadata to how they believe they would optimally be displayed.
KDE developers are leaning towards consistency in the UI, so that consistency is being built in to an extent; There are ‘hints’ I’d like to see specified that the default KDE setup would not use, but we do need to consider the fact that other decoration engines or environments might want those hints. If a hint was of significant and immense value our applications would readily want to request, I will seek to have those hints included. Once a specification is made, it gets much harder to extend over time (and then get new feature adoption) so I feel it’s important to have obvious specifications included, even if we ourselves won’t use them in our default setup.
Things like position hints, colour hints, font hints, and other which could realistically be desired I think should be included in the spec.
Is DWD secure?
DWD will broadcast window controls, and this obviously means if DWD is done poorly, it could grant access to applications and cause all sorts of trouble.
For a very real example: Dolphin will open a web-browser if you type an HTTP address into it. Odds are a file manager with DWD will offer the location input. Someone hijacking your file managers’ DWD could allow them to open your web browser to a malicious web-page. If DWD is done improperly, scenarios like that become possible. Scary!
Already, my personal DWD specification is addressing issues like this. I won’t get into technical details, but DWD will be locked down by default, and flags will be used to express where, how, and who can access individual widgets; with denial outside non-root window decorations being the default access policy.
So, yes, DWD has security in mind, and will be well locked-down.
DWDs will allow *any* widget in the decoration / Applications will draw the widgets and DWD will just import them.
False. The widgets will be drawn by the consoles, so DWD has it’s own widget vocabulary, independent of the widgets offered by the applications’ toolkit to ensure consoles receive predictable input. We also don’t want to simply include everything + the kitchen sink, as having too many widgets means more complexity, more work for theme designers, and more work for implementations. DWD isn’t meant to be a “put your application in the header” library, it’s meant to compliment the main interface.
That being said, the widgets being drafted cover pretty much all reasonable use-cases and will aim have all the most common widgets, including buttons, buttongroups, breadcrumbs, sliders and other goodies. I don’t know what developers have in mind when they picture the widgets, but the final widget will be well thought out so designers aren’t overburdened creating DWD-ready decorations, and application devs still have the tools they need to build high-quality interfaces.
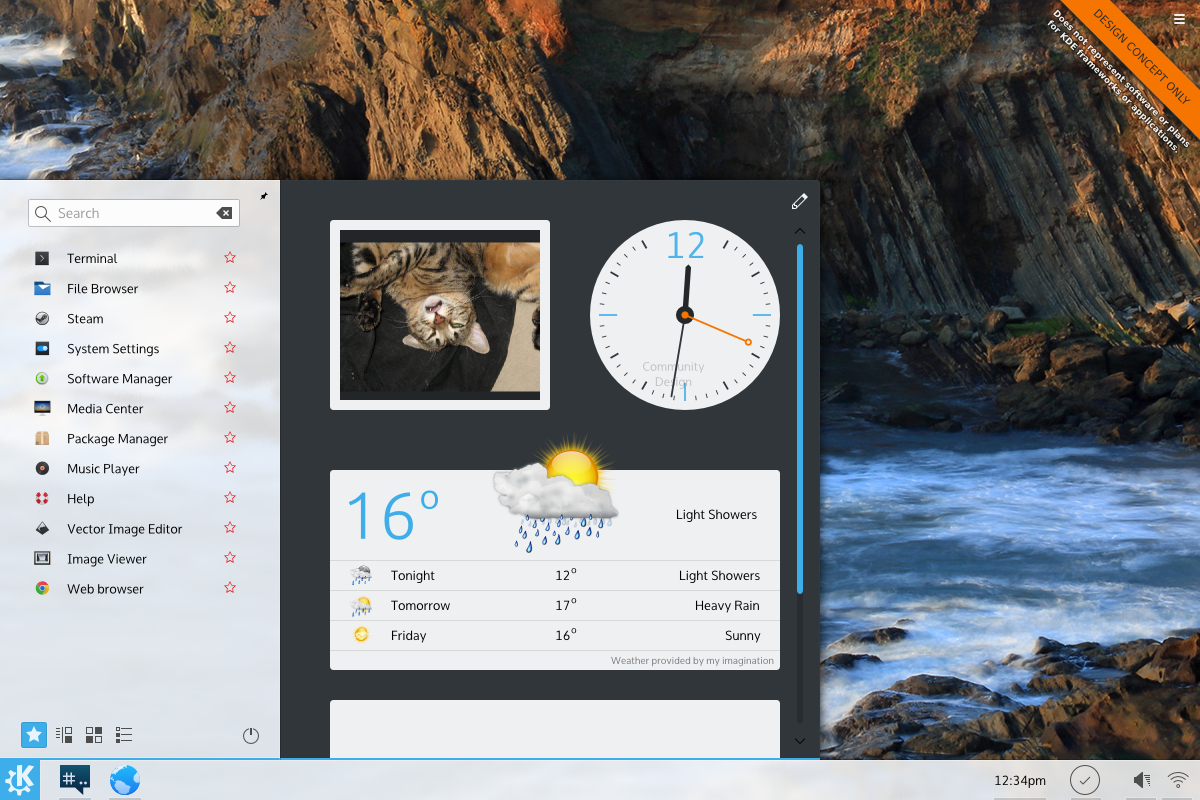
What will the first KDE release using DWDs look like?
The VDG has been keeping this under-wraps for some time, but we have designed a new, original, beautiful interface which KDE will default to when we switch to DWDs. We believe a lush photographic background will be key to adoption, and bold colours with subtle hints of depth will be the norm in the future.

Modern. Beautiful. Original.
Footnotes;
I’m going to be going holding off on DWD-related posts beyond this until I’m more firmly in touch with developers on the topic (which may be far off, we have busy devs!); I’m beginning to rub up against the boundaries which I can reliably talk about without referencing them first. This post was written simply to address C&Qs around the web (which I saw) and thought I’d address; as usual, this post is not guaranteed to be accurate, and when developers start aiming towards an implementation they could go in a complete different direction than what I’ve written here. So, salt people!