Update: The Livestream is moved to Monday January 10th, sorry for the inconvenience it may cause.
After a very successful livestream at the beginning of the week (with a heartfelt thank-you to everyone who popped in) it’s time to hunker down for one more afternoon to finish what we started! This Sunday (January 9th) I’ll once again be hosting a stream, where we’ll finish the wallpaper together. All the tedious manual work is well behind us, so this round should be mostly finery and polish in addition to the background, which is all fun and creative stuff. Click here for the Youtube link to the upcoming stream if you want to set a reminder for yourself. The livestream will run at least 2 hours, but if we’re all having fun I’ll run it for an additional 2 after a brief intermission.

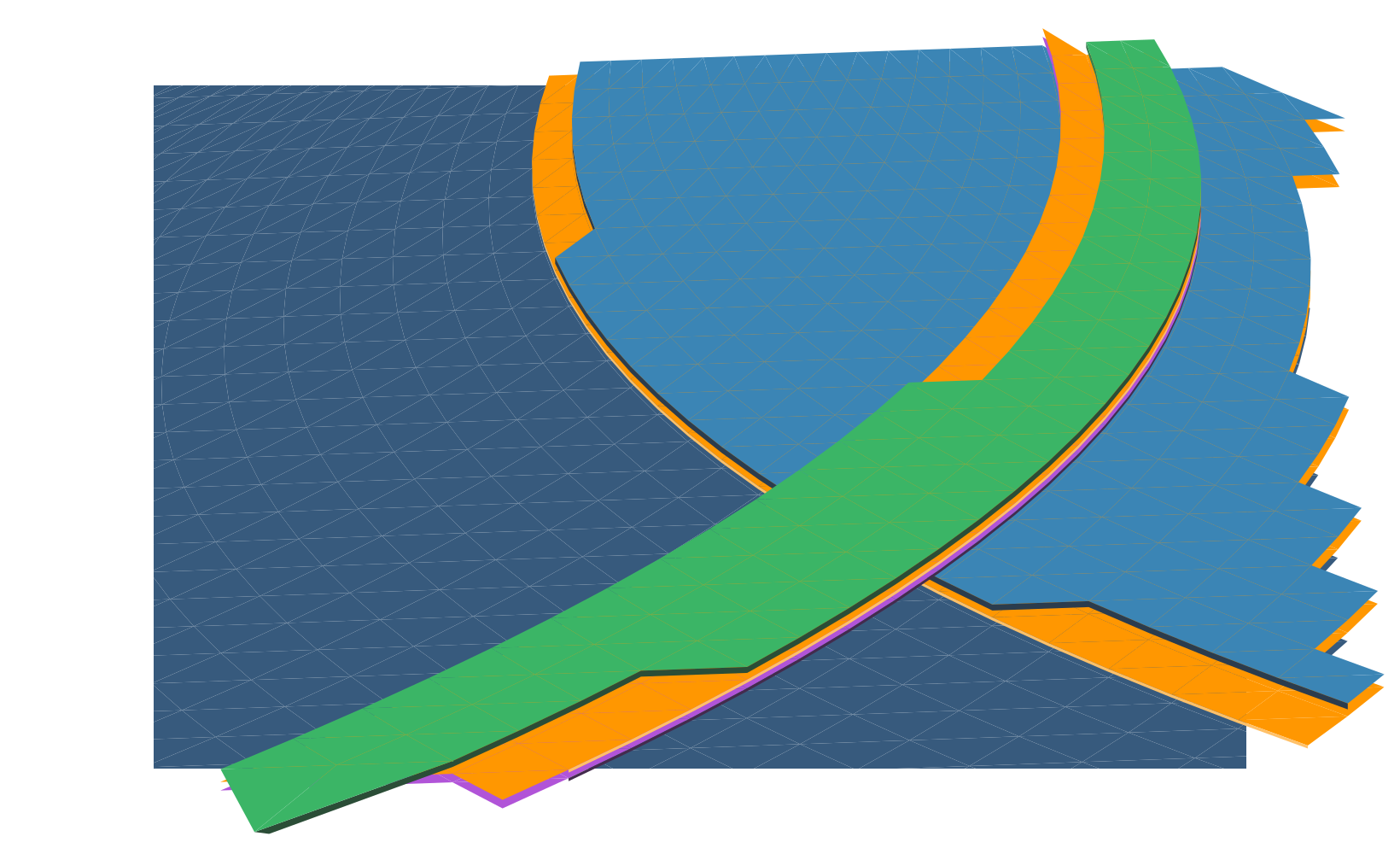
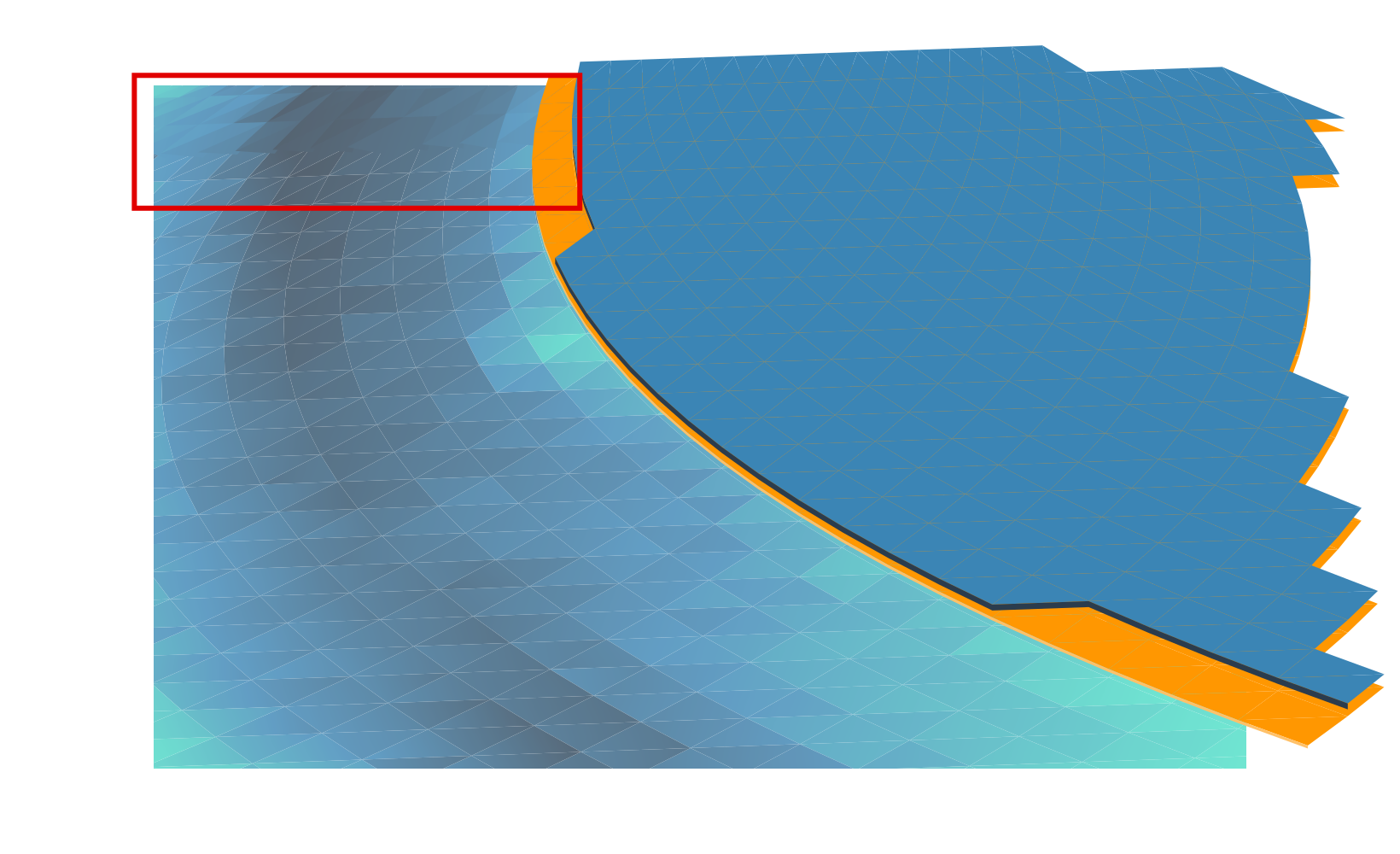
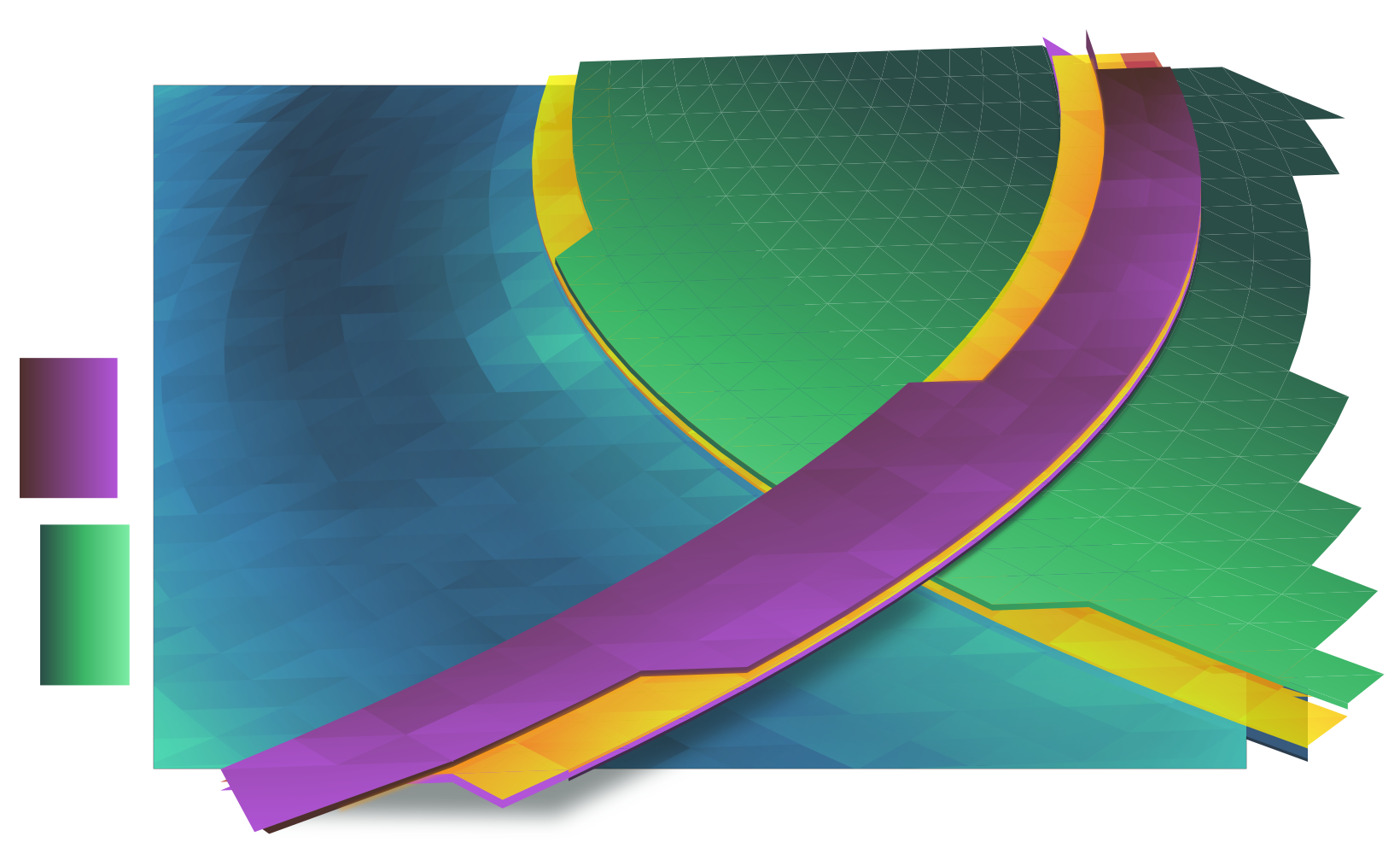
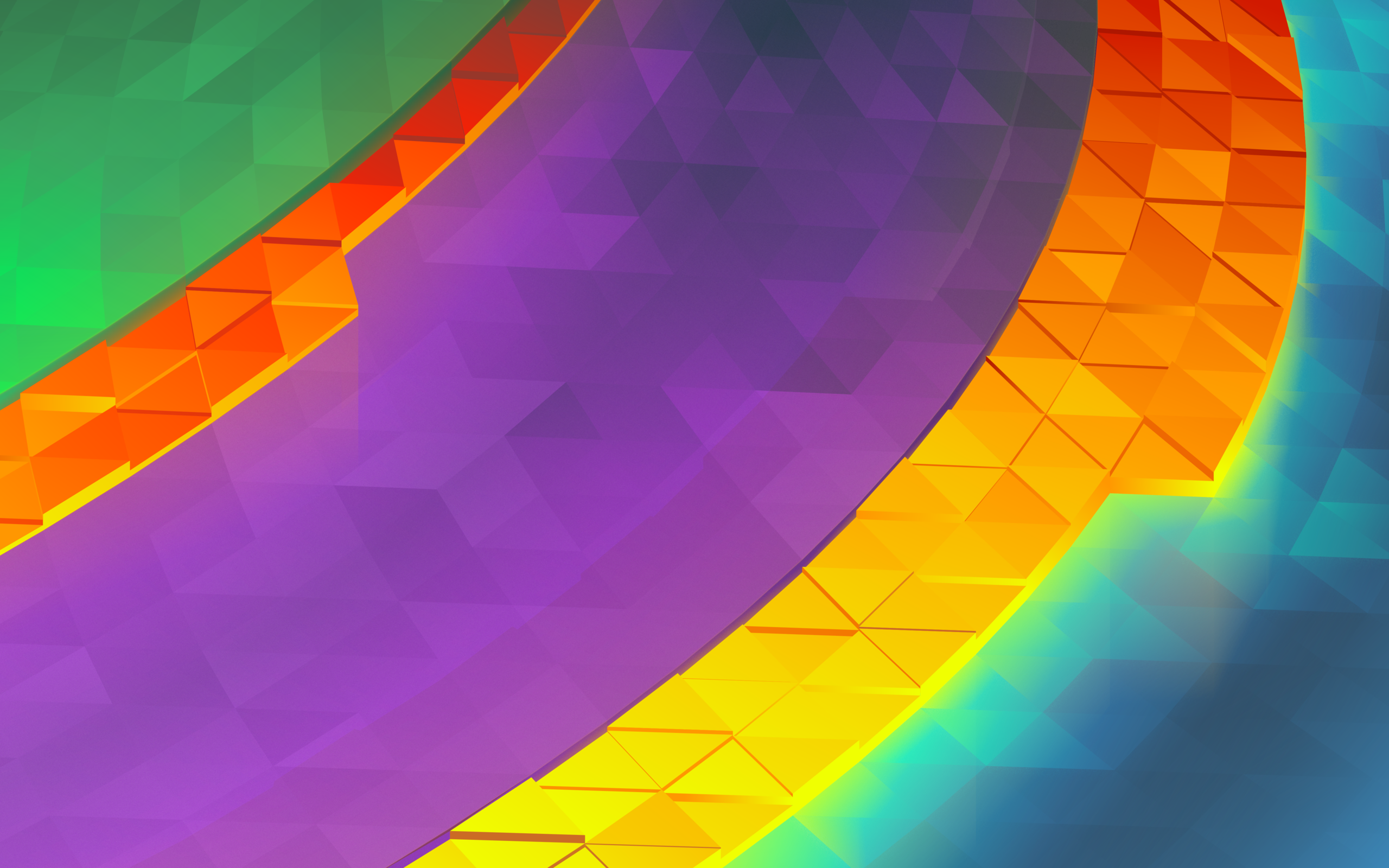
For everyone who didn’t have a chance to attend, in the last livestream we started with the above sketch done in Krita and experimented with a new method on-the-fly where we leaned into Inkscapes snapping features to create a 3D mesh by hand, with the plan to use the built-in “Restacking” tool to enable hand-drawn polygons with “perfect” edges. While the mesh method was a rousing success and testing the restack feature gave ideal results, near the end of the stream it was realized that watching me draw triangles for several hours was not a hip idea, so I decided to take the remainder of the more tedious work offline.
Which was a good thing, because I had to throw away hours worth of hand-drawn polygons. I was not a happy camper. There was a damper in the pamper. It was a stylistic cramper. Simply put I literally zigged when I should have zagged and half the polygons were misaligned because of it.

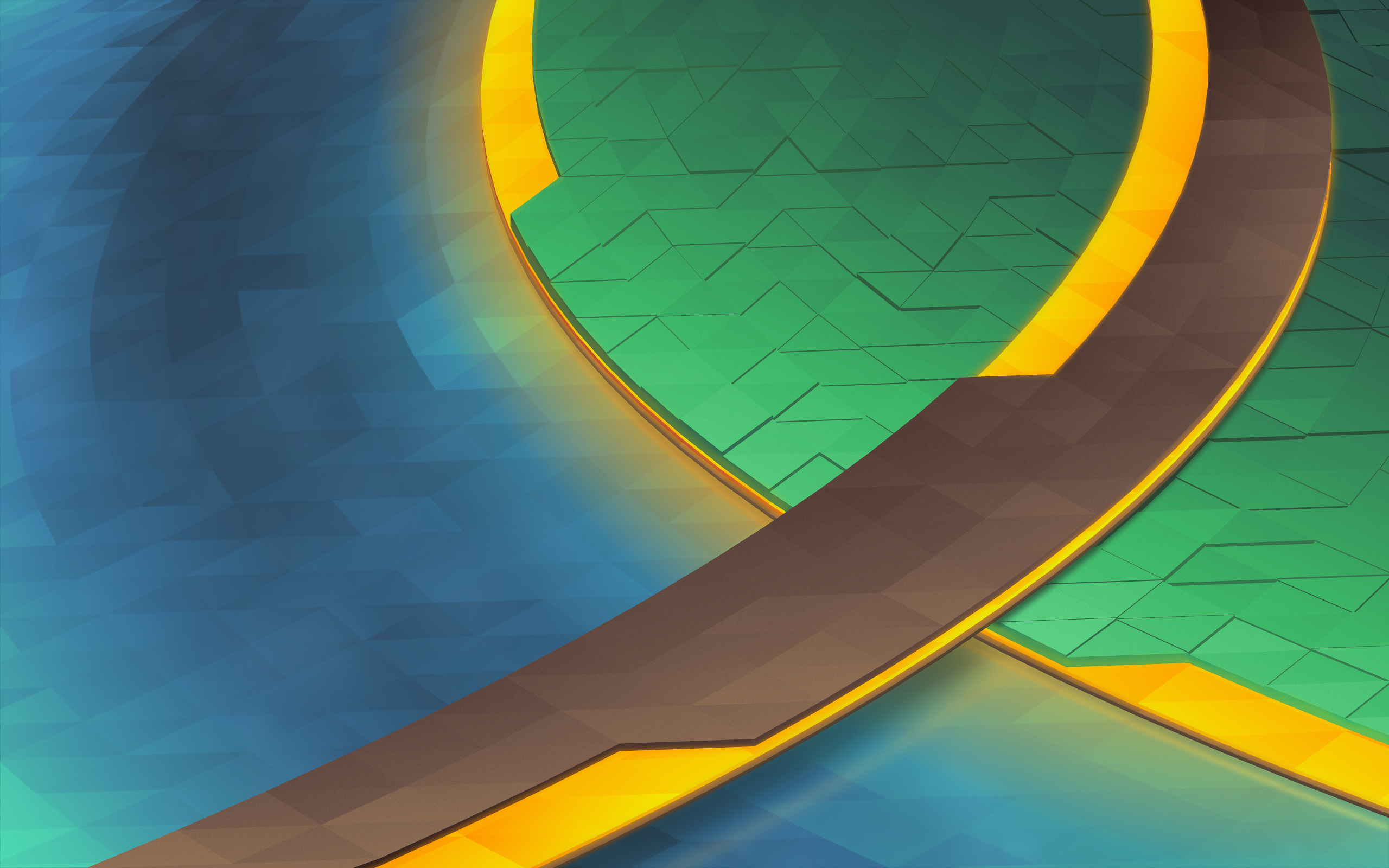
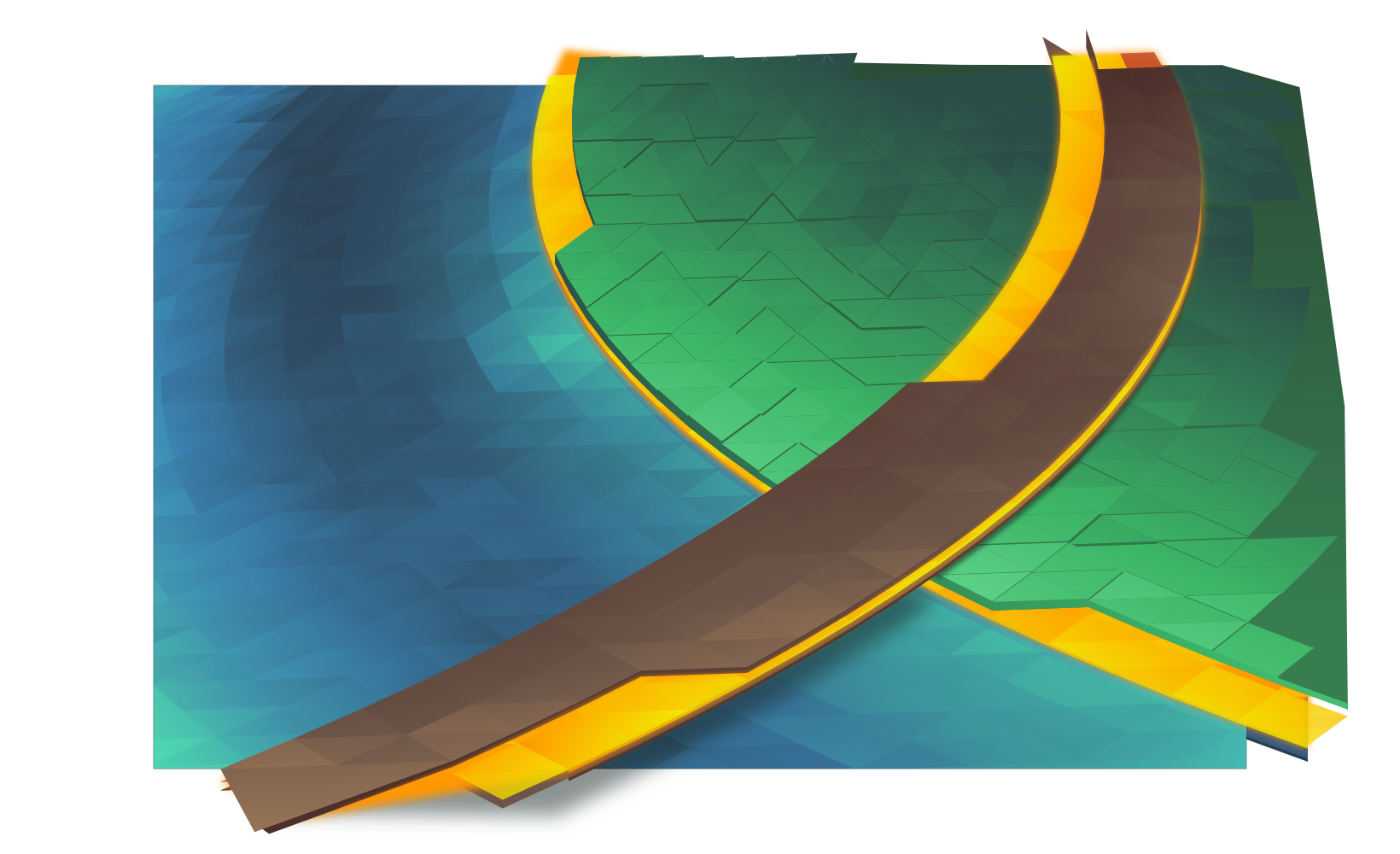
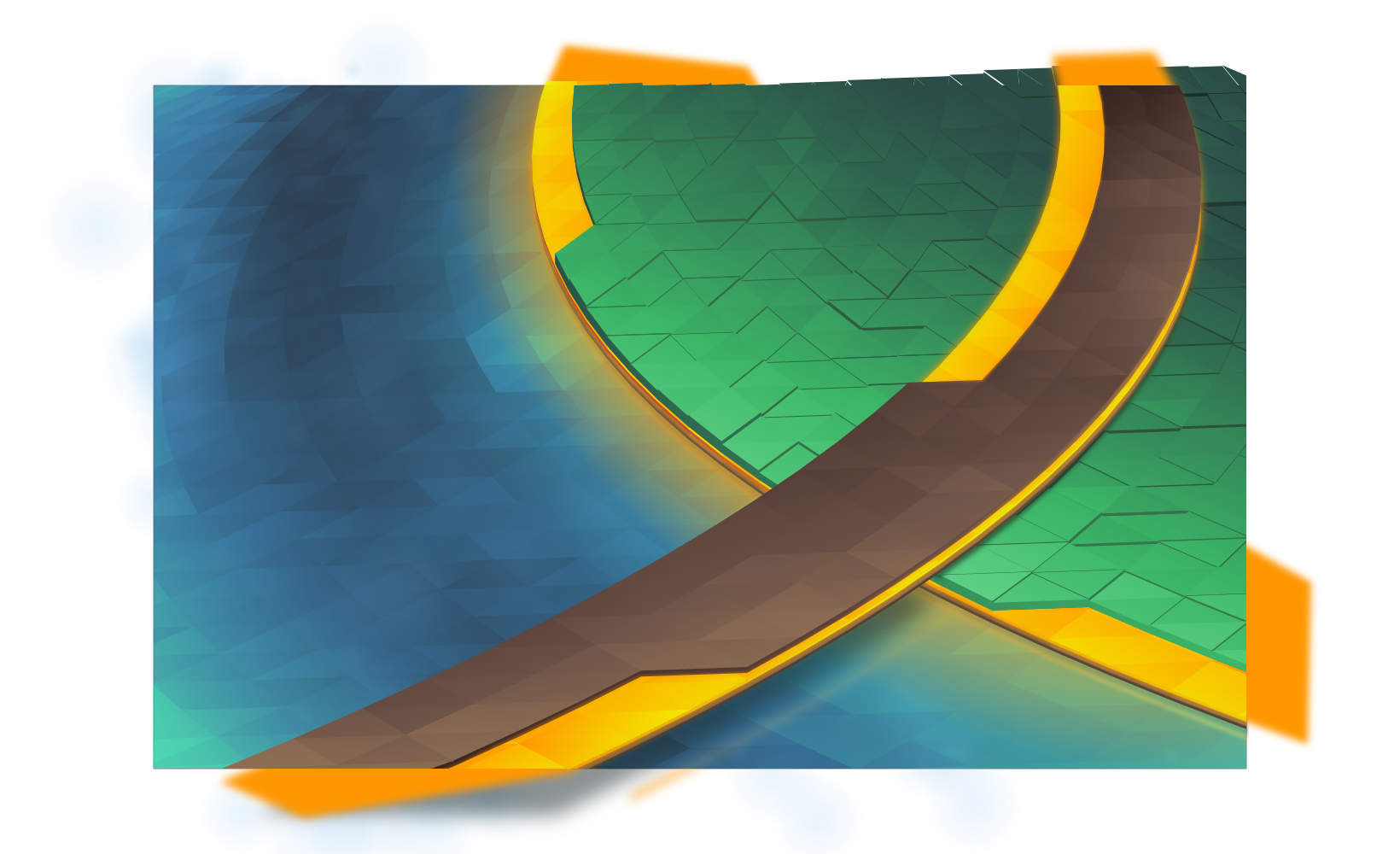
Not to worry though, because I had the chance to experiment a bit more with less certain ideas and while I’m still playing a bit, I’m even happier with the redone results. Almost like I had roughly 5 hours of practice…
In terms of livestreaming itself it went off without a hitch on a technical level, but the overall quality was pretty awful. I’m sorry for that, I didn’t realize how bad it was. I’ve been making improvements so the quality of future streams will be far better. Earnestly I wasn’t sure if I’d be doing it again so I didn’t put an overwhelming amount of effort into the initial setup. I fully expected to have large swaths of time without anyone watching, but while the quality of the feed was borderline unwatchable I saw far more activity than I anticipated, and the chat was more than excellent in making me want to continue doing streams. You all rock!
There’s still testing and adjustments to be made but it’ll definitely have much higher video quality this upcoming stream, hopefully have better audio quality, and there’s a 50/50 chance I’ll broadcast in (up to) 4K (if the latency is acceptable). I didn’t have hardware encoding set up, I think it’ll be waaaaay nicer for me not to be encoding 4K to 1080p video on my CPU while using a CPU-intensive drawing application. It’s almost like my video card is meant for video. Additionally, and while I make no guarantees, I’ll also be attempting to hook up screen mirroring with my Android drawing tablet so I can use both it and my desktop computer to complete the wallpaper using all the tools at my disposal on-air. While the mixing of vector and traditional art was debated in an older wallpaper, I’ll have you – yes, you! – to give live feedback.
Once again I want to thank everyone who made it (or wanted to make it) to the previous stream. It was a delightful experience and I hope to see you this Sunday!